سئوی موبایل چیست؟
سئوی موبایل (Mobile SEO) فرآیندی است که به کمک آن وبسایت خود را برای نمایش بهتر در نتایج جستجوی موبایل (گوشیهای هوشمند و تبلتها) بهینه میکنیم. این کار باعث افزایش رتبه وبسایت و در نهایت، بهبود تجربه کاربری افراد روی گوشیهای هوشمند میشود.
بسیاری از اصول سئوی موبایل، با سئوی رایانه (Desktop SEO) مشترک هستند. اما از آنجایی که امروزه بیشتر افراد از گوشیهای هوشمند برای جستجو استفاده میکنند، بهینهسازی وبسایت برای موبایل، نقش بسیار مهمی در کل سئوی وبسایت شما ایفا میکند.
سئوی موبایل شامل بهینهسازی طراحی سایت، محتوا و سایر بخشها با در نظر گرفتن گوشیهای هوشمند است. حتی کلمات کلیدی که برای سئوی وبسایت خود در نظر میگیرید، ممکن است برای سئوی موبایل متفاوت باشند.
اهمیت سئوی موبایل
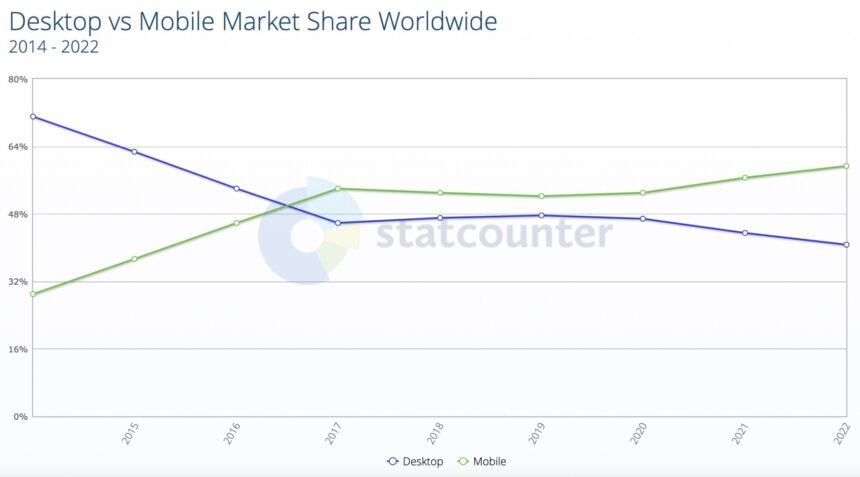
اهمیت سئوی موبایل با توجه به افزایش روزافزون استفاده از تلفنهای همراه، بیش از پیش خود را نشان میدهد. در حال حاضر، بیش از ۶۰ درصد از بازدیدهای ناشی از جستجوی ارگانیک، از طریق دستگاههای موبایل انجام میشود.
طبق گزارش گوگل، ۵۶ درصد از افرادی که در هفتهی گذشته خرید حضوری داشتهاند، در هنگام حضور در فروشگاه از تلفنهای هوشمند خود برای تحقیق در مورد محصولات استفاده کردهاند.
بنابراین، حتی اگر کسبوکار شما مشتریان زیادی به صورت حضوری دارد، با نادیده گرفتن سئوی موبایل، فرصتهای زیادی را از دست خواهید داد.
گوگل اولویت ایندکسدهی با موبایل را اعمال میکند
گوگل اکنون برای تمام وبسایتها (بهجز موارد استثنایی) از ایندکسدهی با اولویت موبایل (Mobile-First Indexing) استفاده میکند.
این یعنی تنها نسخهی موبایل وبسایت شما در رتبهبندی گوگل تاثیرگذار است.
با این حال، اگر برای نسخهی دسکتاپ و موبایل خود، آدرسهای اینترنتی مجزایی دارید (برای مثال، “example.com” و “m.example.com”)، گوگل در نتایج جستجو، نسخهای را به کاربران نشان میدهد که برای آنها مناسبتر است.
اگر هنوز وبسایت خود را برای نمایش در موبایل تنظیم نکردهاید، بخش بعدی نحوهی انجام این کار را توضیح خواهد داد.
۳ روش برای سازگاری وبسایت شما با موبایل
وقتی صحبت از بهینهسازی وبسایت برای کاربران موبایل میشود، سه گزینه پیش روی شماست:
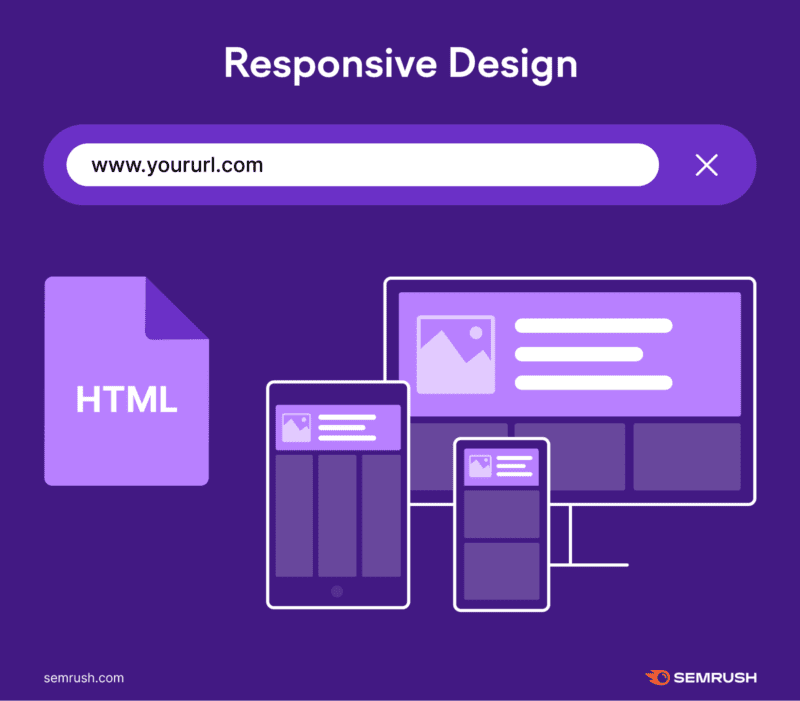
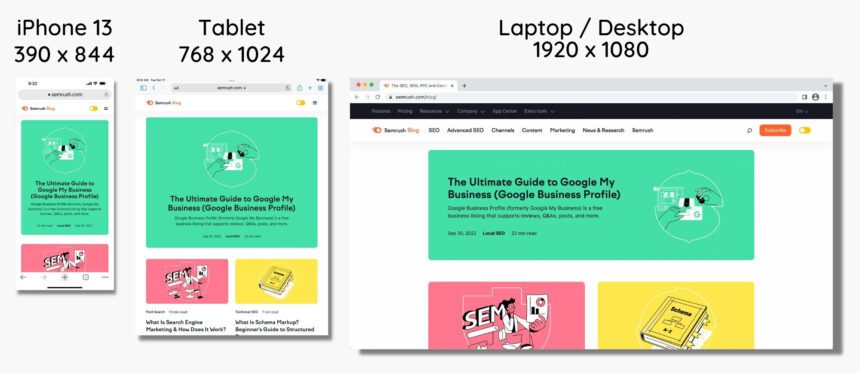
- طراحی واکنشگرا (Responsive design): با این روش، ظاهر وبسایت شما به صورت خودکار با اندازه و نوع دستگاه کاربر (موبایل، تبلت، دسکتاپ) تطبیق پیدا میکند. این راحتترین و کم دردسرترین روش است که در ادامه به توضیح مفصل آن خواهیم پرداخت.
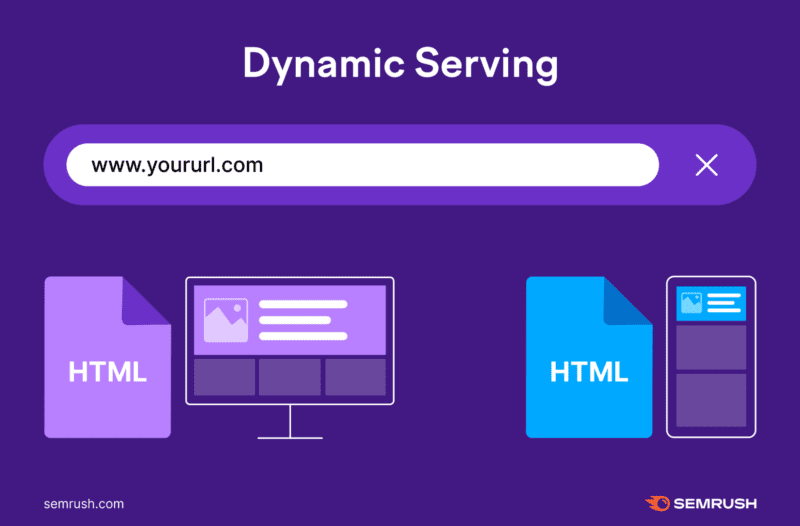
- ارائه پویا (Dynamic serving): در این روش، محتوای متفاوتی بر اساس نوع دستگاه کاربر برای او نمایش داده میشود. این روش نیازمند دانش فنی بیشتری نسبت به طراحی واکنشگرا است.
- آدرسهای اینترنتی مجزا (Separate URLs): در این روش، دو نسخه مجزا از وبسایت خود، یکی برای موبایل و دیگری برای کامپیوتر، راهاندازی میکنید. این روش پیچیدگیهای خاص خود را دارد و معمولا راهحل مناسبی به شمار نمیرود.
در ادامه، با جزئیات بیشتر به بررسی “طراحی واکنشگرا” به عنوان آسانترین و پرکاربردترین روش میپردازیم.
1. طراحی واکنشگرا (Responsive Design)
طراحی واکنشگرا به شما این امکان را میدهد که یک صفحه وب را برای هر دو کاربر گوشیهای هوشمند و کامپیوترهای رومیزی نمایش دهید.
در این روش، سرور هر بار کد HTML یکسانی را ارسال میکند. سپس CSS (زبان قالببندی صفحه وب) نحوه نمایش صفحه را بر اساس نوع دستگاه کاربر تغییر میدهد. به این شکل:
چرا طراحی واکنشگرا برای سئو (بهینهسازی برای موتورهای جستجو) عالی است؟
- به کاربران اجازه میدهد تا با یک URL واحد (به جای یک URL جداگانه برای موبایل) صفحات را به اشتراک بگذارند و به محتوای شما لینک دهند.
- احتمال بروز اشتباهات رایج که بر روی سایتهای موبایل تأثیر میگذارد را کاهش میدهد.
- نسبت به سایر روشها برای نگهداری سایت زمان کمتری میبرد.
- برای رسیدن به یک نمای بهینهسازی شده برای دستگاه کاربر، نیازی به هدایت مجدد (که باعث کاهش سرعت بارگذاری میشود) ندارد.
- هنگام خزش (crawl) سایت شما توسط گوگل، باعث صرفهجویی در منابع میشود – ربات گوگل (Googlebot) تنها یک بار به جای چندین بار صفحه را میخزد.
در واقع، گوگل استفاده از طراحی واکنشگرا را برای سایت شما توصیه میکند.
با استفاده از طراحی واکنشگرا، نیازی به سروکله زدن با مشکلات محتوای تکراری یا هدایتهای مجدد که میتوانند سرعت سایت شما را کاهش دهند، نیست.
در عوض، میتوانید برای هر بخش از محتوا یک صفحه واکنشگرا ایجاد کنید.
این کار باعث صرفهجویی در زمان زیادی میشود.
به علاوه، دیگر نگران طراحی در صفحات واکنشگرا نخواهید بود. زیرا چیدمان صفحه به طور خودکار بر اساس دستگاههای مختلف تنظیم میشود.
این یک راهحل برد-برد برای سئوی موبایل است.
۲. نمایش پویا (Dynamic Serving)
در روش نمایش پویا، براساس نوع دستگاه کاربر، کد HTML متفاوتی به کاربر نمایش داده میشود. اما آدرس اینترنتی (URL) بدون تغییر باقی میماند.
به عبارتی ساده، محتوا روی همان آدرس اینترنتی قرار دارد، اما سرور برای هر دستگاه کد متفاوتی ارسال میکند.
به عنوان مثال:
با این حال، گوگل طراحی واکنشگرا (Responsive Design) را نسبت به نمایش پویا ترجیح میدهد.
دلایل این ترجیح:
در سایتهای با نمایش پویا، ممکن است به کاربر نسخه اشتباه از یک صفحه نمایش داده شود.
برای مثال، سرور به طور اتفاقی نسخه دسکتاپ را به فردی که از تلفن هوشمند استفاده میکند نشان دهد. این موضوع میتواند باعث سردرگمی کاربر و ایجاد یک تجربه کاربری ناخوشایند شود.
برای کسب اطلاعات بیشتر در مورد اینکه چرا گوگل استفاده از طراحی واکنشگرا را به جای نمایش پویا توصیه میکند، میتوانید راهنمای گوگل در مورد نمایش پویا را مطالعه کنید.
۳. داشتن آدرس اینترنتی جداگانه برای نسخه دسکتاپ و موبایل
آخرین گزینه این است که برای نسخه دسکتاپ و موبایل وبسایت خود، آدرس اینترنتی (URL) جداگانهای راهاندازی کنید. در این حالت، یک آدرس برای نسخه دسکتاپ و یک آدرس دیگر برای نسخه موبایل خواهید داشت.
آدرس اینترنتی نسخه دسکتاپ مثل یک آدرس اینترنتی معمولی به نظر میرسد:
https://www.yoursite.com
در حالی که نسخه موبایل معمولا بخشی از آدرس را با حرف “m” یا کلمه “mobile” جایگزین میکند:
https://m.yoursite.com
با این حال، گوگل به شدت توصیه میکند از این روش اجتناب کنید.
وقتی کسی از وبسایت شما بازدید میکند، سرور تشخیص میدهد که بازدیدکننده از چه دستگاهی استفاده میکند و او را به نسخه موبایل یا دسکتاپ سایت هدایت میکند.
مشکل این راه این است که مدیریت آن میتواند بسیار زمانبر باشد. از آنجایی که برای هر صفحه دو نسخه وجود دارد، باید تگهای rel="canonical" یا rel="alternate" را به کدهای HTML آنها اضافه کنید. این کار به گوگل میگوید که کدام نسخه از هر صفحه، نسخه اصلی است.
- در صفحات موبایل: یک تگ
rel="canonical"تنظیم کنید که به نسخه دسکتاپ اشاره کند. - در صفحات دسکتاپ: یک تگ
rel="alternate"تنظیم کنید که به نسخه موبایل اشاره کند.
اگر این تگها را به درستی تنظیم نکنید، گوگل ممکن است صفحات موبایل و دسکتاپ را به عنوان محتوای تکراری در نظر بگیرد. این موضوع میتواند برای گوگل در هنگام تلاش برای رتبهبندی صفحه صحیح، گیجکننده باشد.
میتوانید راهنمای گوگل در مورد آدرسهای اینترنتی جداگانه را برای مطالعه بیشتر در این زمینه بررسی کنید.
به طور خلاصه:
اگر راهاندازی آدرسهای اینترنتی جداگانه را به درستی انجام ندهید، ممکن است زمان زیادی را صرف رفع مشکلات سئوی فنی کنید که در وهله اول قابل اجتناب هستند. علاوه بر این، رتبهبندی شما در گوگل ممکن است تحت تاثیر قرار گیرد.
چگونه بررسی کنیم که سئوی موبایل سایت شما بهینه شده است؟
حالا که نسخه موبایل سایت خود را راه اندازی کرده اید، می توانید با استفاده از ابزارهای مختلف بررسی کنید که چقدر برای کاربران خوشایند است.
استفاده از کنسول جستجوی گوگل (GSC)
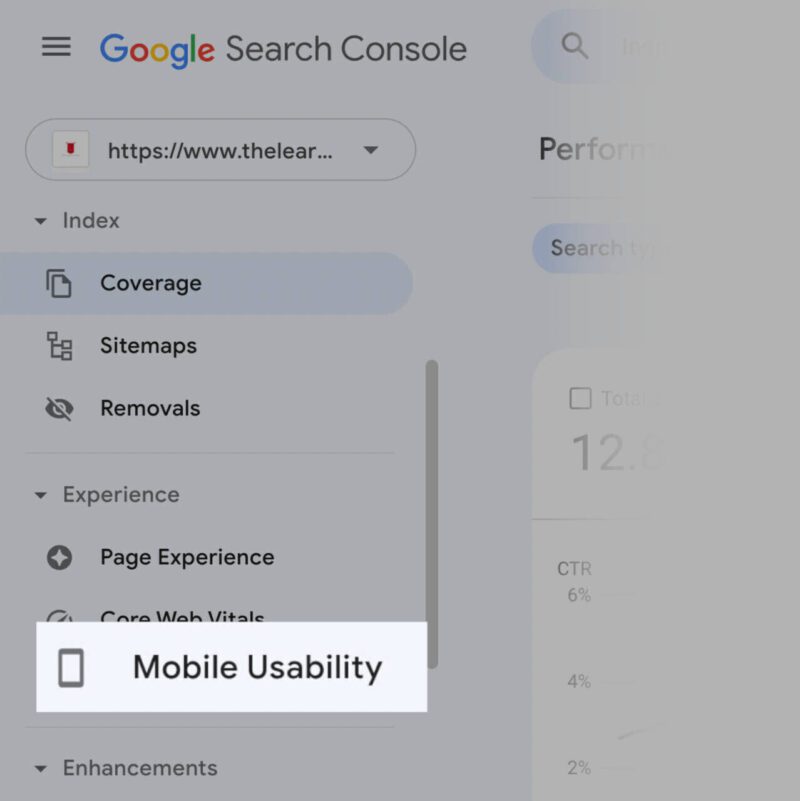
بعد از ورود به اکانت GSC خود، روی گزینه “قابلیت استفاده در موبایل” (Mobile Usability) در نوار کناری کلیک کنید.
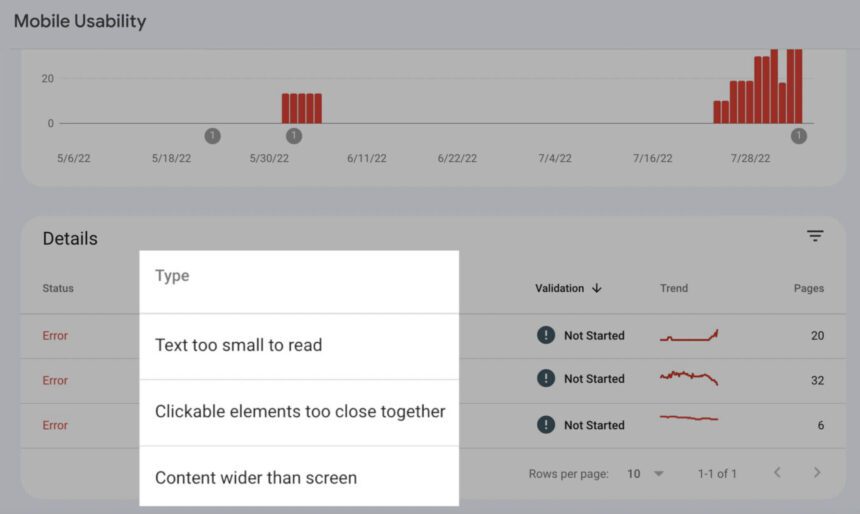
این ابزار به شما اطلاع میدهد که آیا مشکلی در سایت شما از نظر بهینهسازی برای موبایل وجود دارد یا خیر. به عنوان مثال، متن یک صفحه خیلی کوچک باشد یا عناصر قابل کلیک به هم خیلی نزدیک باشند.
اطلاعاتی که از این بخش به دست میآورید به شما کمک میکند تا در صورت نیاز، تغییراتی در صفحات خود اعمال کنید.
Semrush Site Audit: عیب یابی جامع سایت شما
Semrush Site Audit ابزاری قدرتمند برای بررسی و عیب یابی بیش از 140 مورد فنی در وبسایت شماست، که بسیاری از آنها به سئوی سایت بر روی موبایل ارتباط دارند.
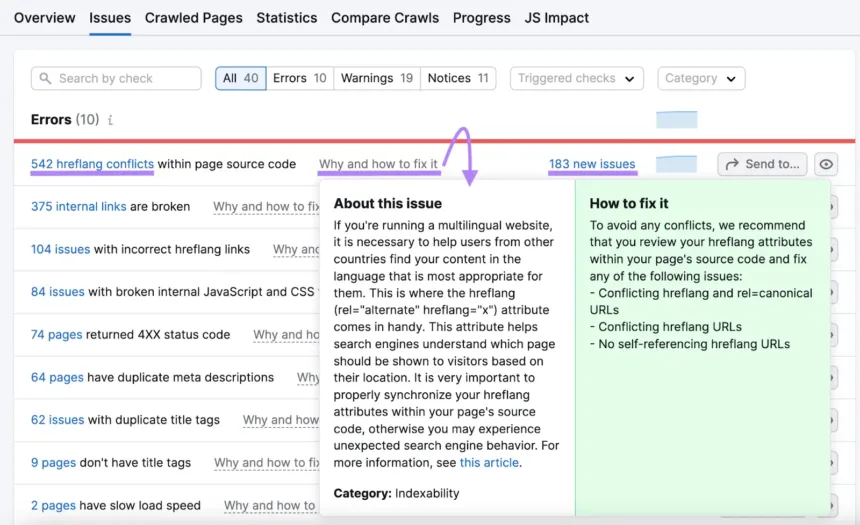
بعد از راه اندازی، به بخش “مشکلات” (Issues) گزارش مراجعه کنید تا لیست کاملی از خطاها، هشدارها و نکات را مشاهده کنید.
برای دریافت راهنمایی در مورد هر مورد، روی «چرا و چگونه آن را برطرف کنیم؟ (Why and how to fix it)» کلیک کنید. همچنین می توانید با کلیک روی لینک های آبی، به صفحات تحت تاثیر آن مشکل خاص بروید.
بسیاری از این مشکلات بر سئوی وبسایت شما در تمام دستگاه ها تاثیر می گذارند.
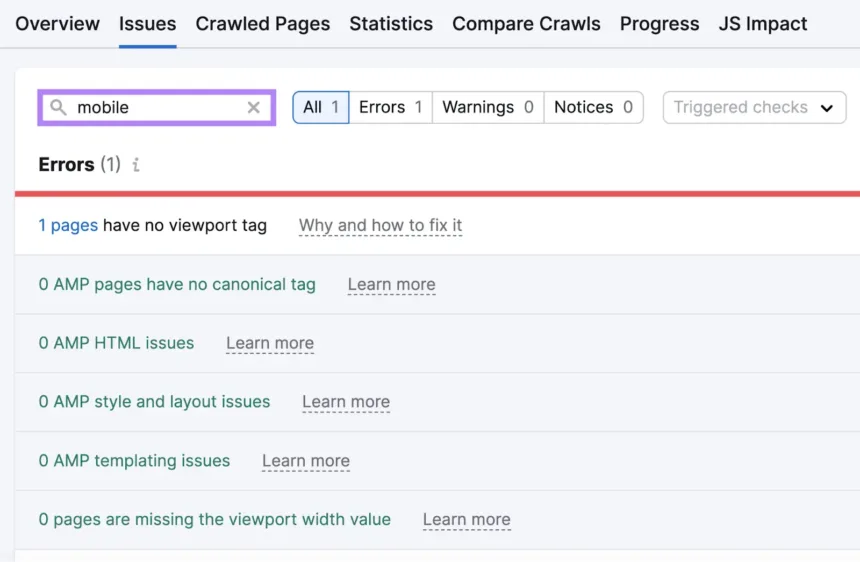
اما با جستجوی کلمه ی «موبایل» می توانید تمرکز خود را روی مشکلات خاص نسخه موبایل وبسایت بگذارید. این موارد شامل مشکلات مربوط به AMP (صفحات با بارگذاری سریع موبایل) یا تگ های متای viewport می شوند.
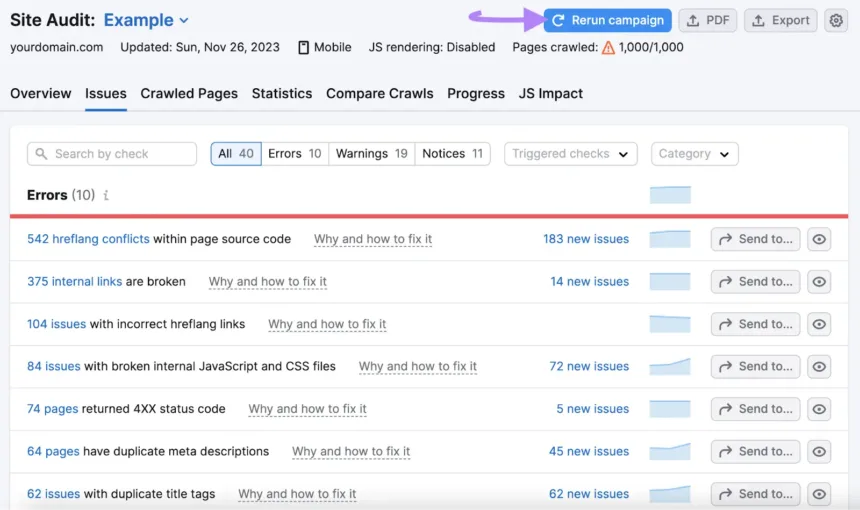
بعد از اعمال بهبودها در زمینه سئوی موبایل، برای اطمینان از رفع کامل مشکلات، مجددا سایت خود را با Site Audit بررسی کنید. برای انجام این کار، بر روی دکمه «بازگرداندن کمپین (Return campaign)» در گوشه بالا سمت راست کلیک کنید.
PageSpeed Insights: اهمیت سرعت لود سایت برای گوگل
گوگل «تجربه کاربری» (یعنی راحتی و رضایت کاربر هنگام استفاده از سایت شما) را به عنوان یکی از عوامل تاثیرگذار بر رتبهبندی وبسایتها در نظر میگیرد. بخشی از این تجربه کاربری، سرعت بارگذاری صفحه شماست.
گوگل توصیه میکند صفحات وب در گوشیهای موبایل، حداکثر در یک ثانیه بارگذاری شوند. خوشبختانه، ابزاری به نام «PageSpeed Insights» ارائه میدهد که به بررسی مشکلات مربوط به سرعت سایت شما میپردازد.
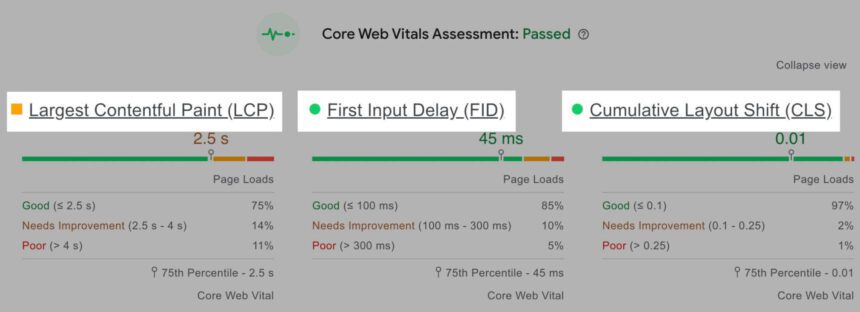
PageSpeed Insights به ارزیابی «عوامل حیاتی وب هستهای» (Core Web Vitals) میپردازد. این گروه از عوامل، بر تجربه کاربری در وبسایت شما تأثیر میگذارند. عوامل حیاتی وب هستهای عبارتند از:
- بزرگترین محتوای قابلرندر (Largest Contentful Paint – LCP): مدت زمانی که طول میکشد تا محتوای اصلی صفحه شما بارگذاری شود.
- تاخیر اولین تعامل (First Input Delay – FID): مدت زمانی که طول میکشد تا وبسایت شما به اولین تعامل کاربر (مثلا کلیک کردن) پاسخ دهد.
- تغییر ناگهانی چیدمان صفحه (Cumulative Layout Shift – CLS): میزان جابهجایی یا پایین آمدن محتوای صفحه شما (مثلا بنرها و تصاویر) در حین بارگذاری محتوای بیشتر.
برای استفاده از PageSpeed Insights، کافیست آدرس اینترنتی (URL) خود را در این ابزار وارد کنید تا گزارش کاملی دریافت نمایید.
گزارش شما شامل موارد زیر میشود:
- نمایشگر معیارهای عوامل حیاتی وب هستهای
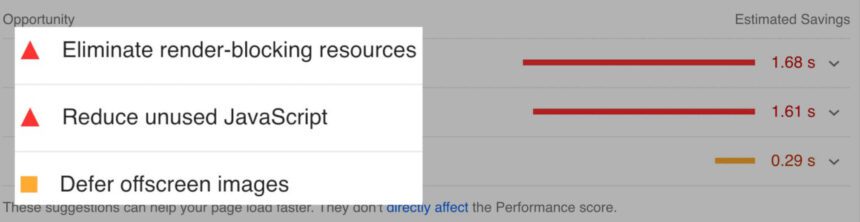
- گزارش تشخیص (Diagnostics report): لیستی از خطاهای موجود و کدهایی که ممکن است سرعت بارگذاری صفحه شما را کاهش دهند.
- گزارش فرصتها (Opportunities report): پیشنهادهایی برای افزایش سرعت لود صفحه
با افزایش سرعت وبسایت، هم تجربه کاربری را برای بازدیدکنندگان خود بهبود بخشید و هم به گوگل نشان دهید که میتوانید به طور سریع به نیازهای جستجوگران پاسخ دهید.
8 نکته و بهترین روش های سئوی موبایل (بهینهسازی برای موتورهای جستجو در موبایل)
حالا که اصول اولیه رو بررسی کردیم، بیایید در مورد چگونگی انجام سئوی موبایل صحبت کنیم.
در اینجا هشت نکته ضروری و بهترین روشهای بهینهسازی برای موتورهای جستجو در موبایل آورده شده است:
1. محتوای سازگار با موبایل ایجاد کنید
قبلاً در مورد استفاده از ابزارهایی مانند تست Mobile-Friendly و PageSpeed Insights برای بررسی سازگاری با موبایل صفحاتتان صحبت کردیم.
حالا بیایید نحوه ایجاد محتوای سازگار با موبایل را در وهله اول بررسی کنیم.
- از پاراگرافهای کوتاه استفاده کنید
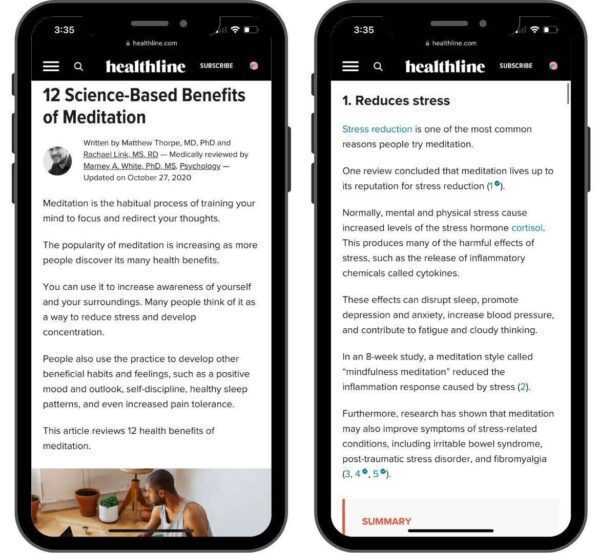
به خاطر داشته باشید که پاراگرافهای کوتاه در دسکتاپ، روی موبایل بسیار طولانیتر به نظر میرسند. برای اینکه خواندن محتوا راحت باشد، در هر پاراگراف بیش از یک ایده را نگنجانید.
تعداد جملات ایدهآل برای هر پاراگراف وجود ندارد. اما با کاهش تعداد جملات در یک پاراگراف، خواندن آن آسانتر میشود.
تقسیم کردن جملات بلند به جملات کوتاهتر نیز مفید است. به این ترتیب، کاربران موبایل میتوانند به راحتی متن را اسکن کنند.
در اینجا نمونهای از مجموعهای از پاراگرافهای قابل اسکن در موبایل آورده شده است:
همچنین میتوانید متن را با لیستهای شمارهدار یا بولتدار، جداول، تصاویر یا ویدیوها تفکیک کنید.
- مقدمهها را کوتاه نگه دارید
به همان دلایلی که در بالا ذکر شد، بهتر است مقدمههای خود را کوتاه نگه دارید.
کاربران در هنگام ورود به سایت شما، نهایتاً فقط چند پاراگراف را میبینند. بنابراین، هدف شما این است که آنها را در همان ابتدا جذب کنید. سریع به موضوع اصلی برسید. در ادامه مقاله میتوانید بیشتر توضیح دهید.
و اگر مقاله حول یک کلمه کلیدی پرسشمحور است، در همان ابتدای مقاله به سوال پاسخ دهید.
به عنوان مثال، اگر کسی «چند اونس در یک فنجان» را جستجو کند، به طور ایدهآل باید پاسخ را در جمله اول پیدا کند.
- از فضای خالی نترسید
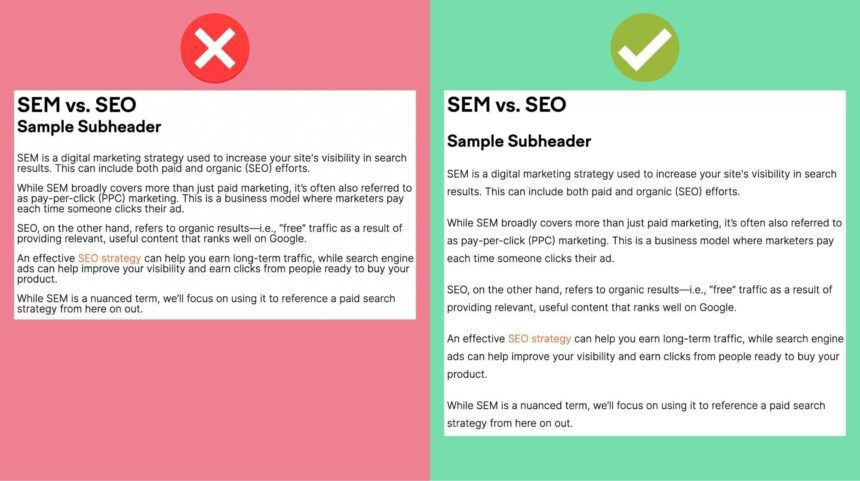
فضای خالی یکی از ارزشمندترین عناصر طراحی وب است. گنجاندن فضای خالی (یا به سادگی فضای خالی) بین بلوکهای متن، تصاویر، حاشیهها و موارد دیگر، خوانایی هر صفحهای را بهبود میبخشد.
فضای خالی میتواند درک مطلب را تا ۲۰ درصد بهبود بخشد.
به تفاوت بین این دو مثال نگاه کنید:
فضای اضافی بین عناوین و خطوط در سمت راست، اسکن کردن متن را بسیار آسانتر میکند.
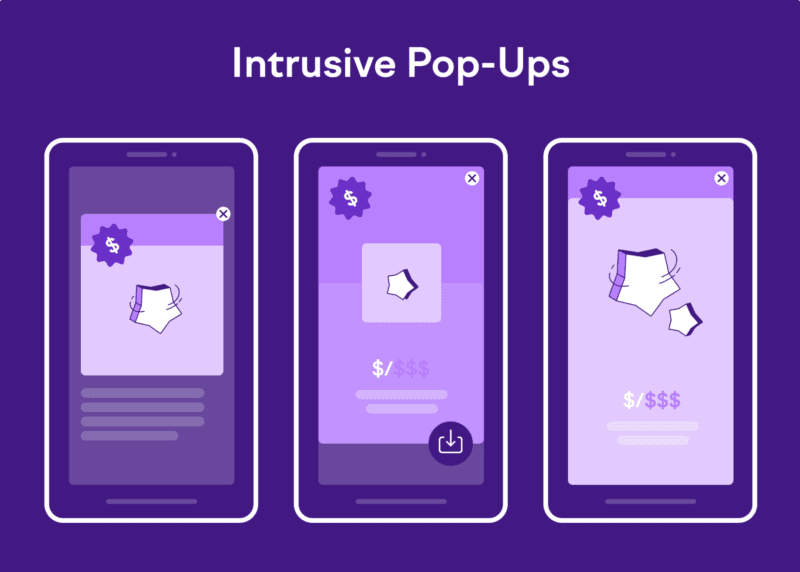
- از پاپ آپهای مزاحم خودداری کنید
گوگل سالهاست که «پاپآپهای مزاحم» را جریمه میکند.
و به طور خاص پاپآپهای مزاحم میانصفحهای را که بلافاصله پس از بارگذاری صفحه، محتوای اصلی آن را میپوشانند، مورد انتقاد قرار داده است.
در اینجا نمونههایی از کارهایی که نباید انجام دهید، بر اساس گوگل آورده شده است:
پاپآپ در هر یک از این نمونهها محتوای اصلی را میپوشاند.
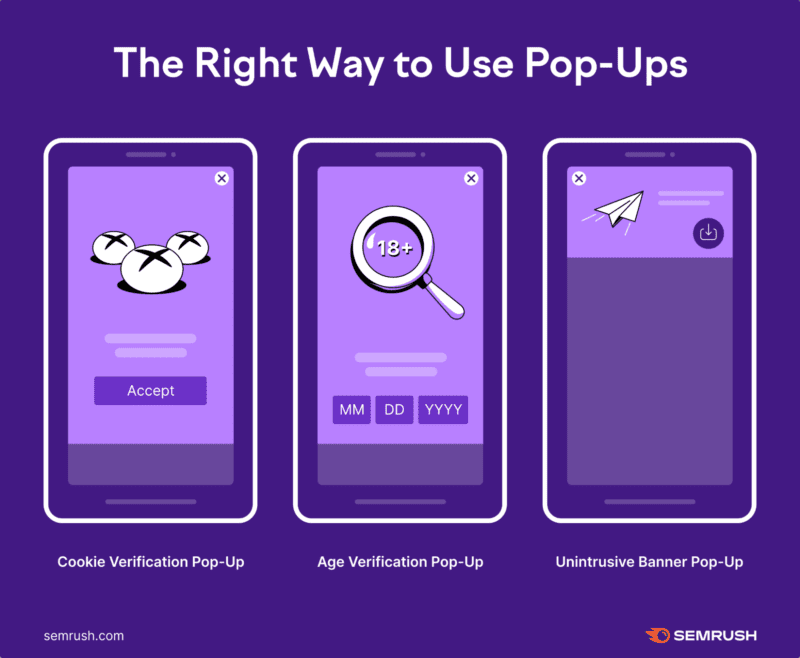
استفاده از پاپآپ برای درخواست پذیرش کوکیها یا تأیید سن کاربر اشکالی ندارد. حتی میتوانید یک تبلیغ سنتی را نیز درج کنید، به شرطی که از فضای معقولی از صفحه نمایش استفاده کند.
مانند این:
بنابراین، اگر قصد استفاده از پاپآپها را دارید، حتماً از آنها به طور هدفمند استفاده کنید و هرگز محتوای صفحه خود را پشت یک تبلیغ پنهان نکنید.
۲. از دادههای ساختار یافته (Structured Data) در وبسایت موبایلتان استفاده کنید
دادههای ساختار یافته به گوگل کمک میکند تا محتوای وبسایت شما را بهتر درک کند. این دادهها با استفاده از کد نشانهگذاری اسکیما (Schema Markup) نمایش داده میشوند تا برای موتورهای جستجو قابل شناسایی باشند.
نشانهگذاری اسکیما میتواند مواردی مانند ستارههای امتیاز یا نظرات را مستقیماً به نتایج شما در صفحات نتایج جستجو (SERP) اضافه کند. این کار باعث میشود تا قطعه کدهای معمولی شما در نتایج جستجو به «اسنیپتهای غنی» (نتایجی با نمایش اطلاعات اضافی) تبدیل شوند.
این ویژگی میتواند باعث شود تا صفحات وب شما در نتایج جستجو بیشتر جلب توجه کنند.
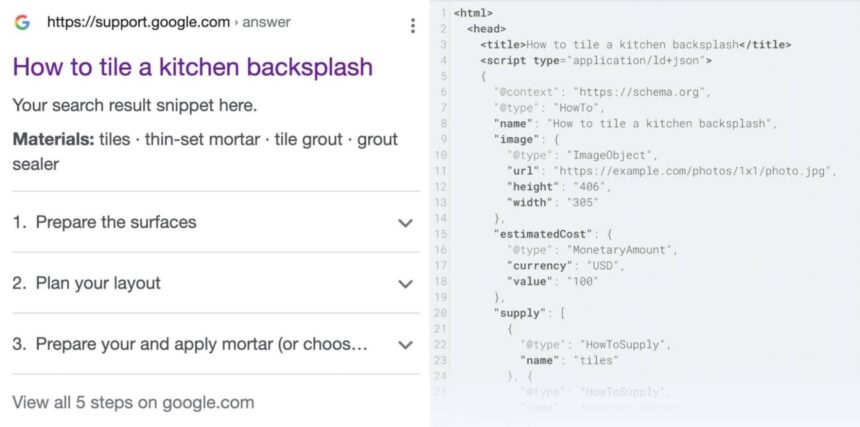
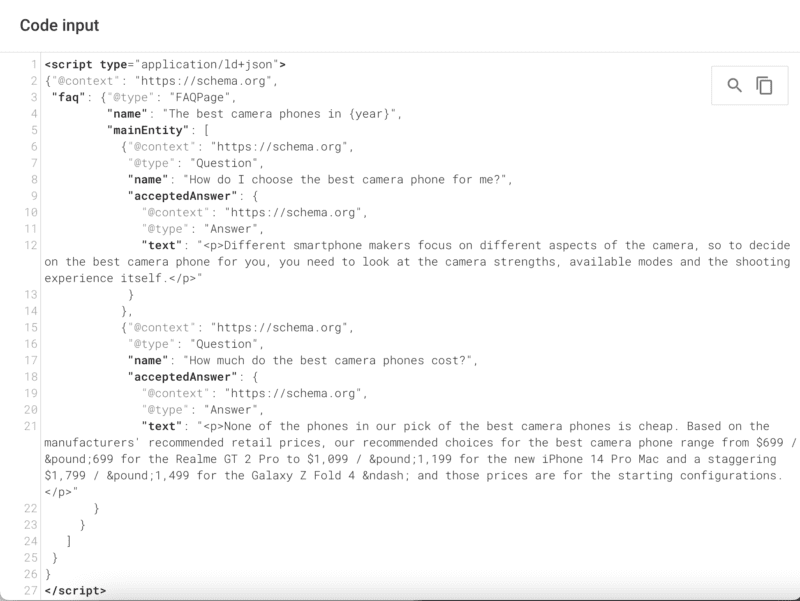
در اینجا نحوه نمایش اسکیما آموزشی در نتایج جستجو و کد آن را مشاهده میکنید:
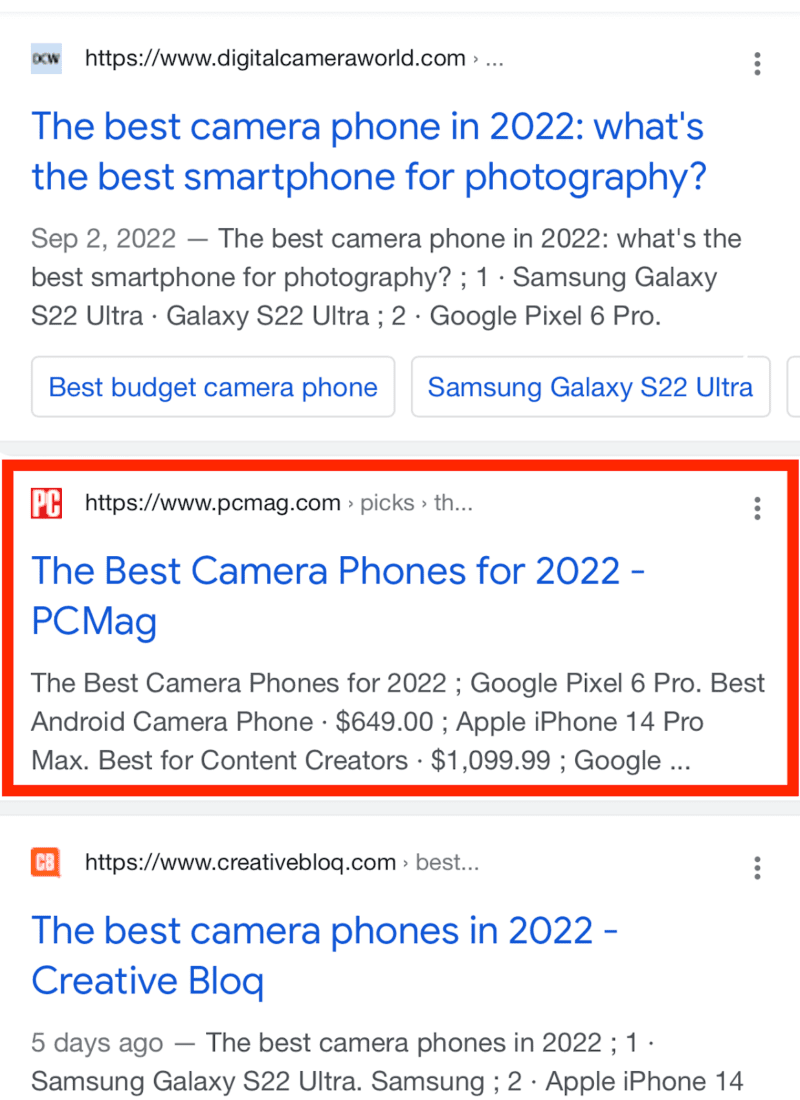
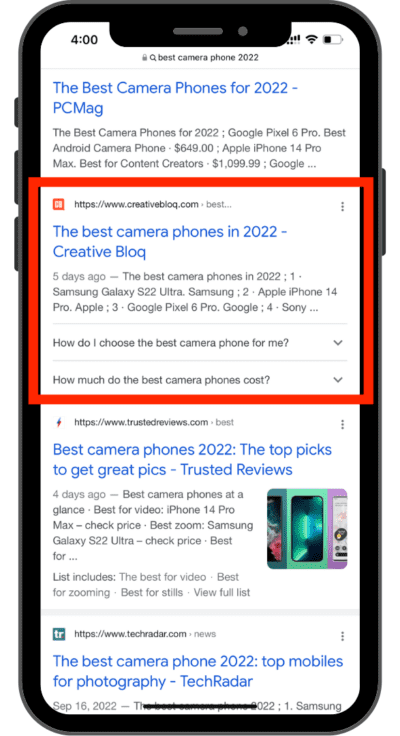
اما به خاطر داشته باشید که جستجوهای موبایل به صورت کارتهایی در یک ستون نمایش داده میشوند، به این شکل:
فرض کنید میخواهید با استفاده از نشانهگذاری اسکیما، یک بخش پرسش و پاسخ (FAQ) زیر توضیحات متا (Meta Description) خود اضافه کنید. کد واقعی ممکن است شبیه این باشد:
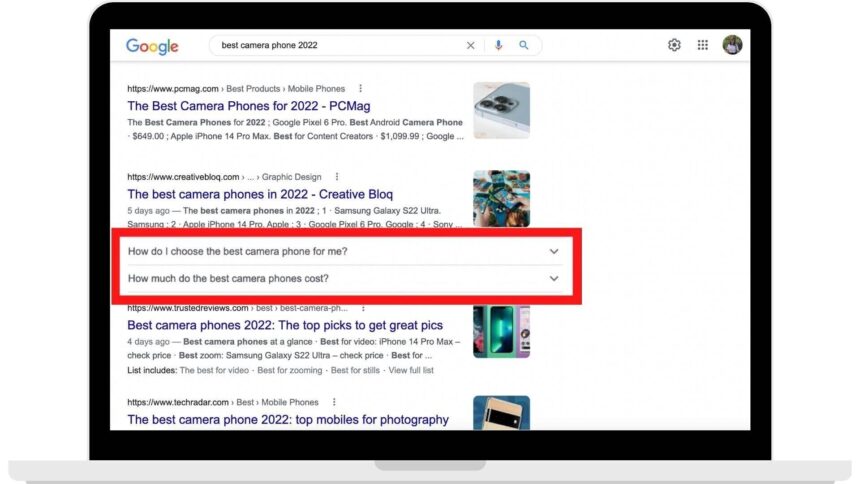
و در نتایج جستجو روی دسکتاپ به این شکل نمایش داده میشود:
و این هم نحوهی نمایش آن در نتایج جستجوی موبایل:
از آنجایی که در موبایل تنها یک ستون از نتایج نمایش داده میشود، فضای بسیار کمتری در اختیار دارید. بنابراین، نتایج غنی حتی بیشتر از حالت دسکتاپ جلب توجه میکنند.
بنابراین، اگر هدف شما کسب ترافیک بیشتر از طریق موبایل است، پیادهسازی دادههای ساختار یافته برای ایجاد کنتراست و فضای بیشتر در نتایج جستجو بسیار مفید خواهد بود.
3. کلیدواژههای بهینهسازیشده برای جستجوی صوتی در سئوی موبایل
برای سئوی موبایل، داشتن لیستی از کلیدواژههای بهینهسازیشده برای جستجوی صوتی، حیاتی است.
در واقع، 65 درصد از مصرفکنندگان بین 25 تا 49 سال، اغلب از دستگاههای مجهز به دستیار صوتی استفاده میکنند.
بنابراین، ایدهی خوبی است که محتوای خود را برای افرادی که از جستجوی صوتی روی گوشیهایشان استفاده میکنند، بهینه کنید؛ به عبارتی دیگر، برای جستجوی مکالمهای یا معنایی بهینهسازی کنید.
افرادی که از دستیارهای صوتی برای جستجو استفاده میکنند، معمولاً به زبان عامیانهتر صحبت میکنند. برای بهینهسازی محتوا برای این افراد، باید کلیدواژههای دمبلند مبتنی بر سوال پیدا کنید.
برای مثال، کاربران ممکن است در کامپیوتر به دنبال «خرید پلیاستیشن 5» بگردند. اما هنگام صحبت کردن، ممکن است با لحنی عامیانهتر صحبت کنند و بپرسند «از کجا میتوانم یک پلیاستیشن 5 بخرم؟».
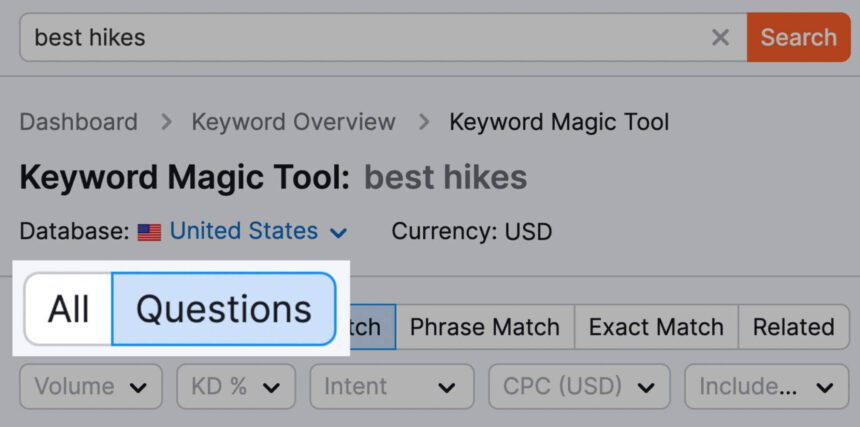
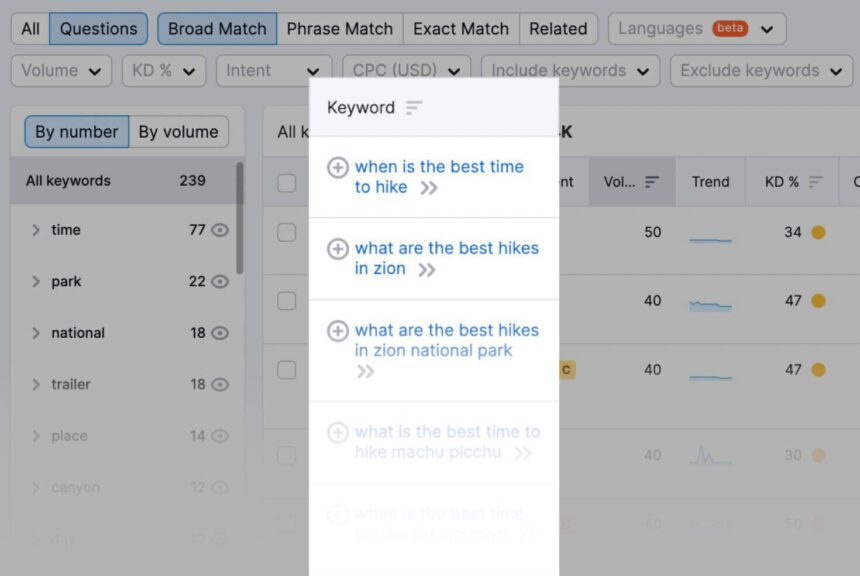
برای پیدا کردن نمونههای بیشتر از کلیدواژههای دمبلند، به ابزار جادویی کلیدواژه (Keyword Magic Tool) بروید و یکی از کلیدواژههای هدف خود را جستجو کنید. ما عبارت «بهترین مسیرهای پیادهروی» را جستجو کردیم.
سپس لیست کلیدواژههای خود را بر اساس «سوالات» فیلتر کنید.
با این کار، فهرستی از سوالاتی را به دست خواهید آورد که مردم معمولاً آنها را جستجو میکنند.
4. بهینهسازی سرعت سایت موبایل برای تجربه کاربری بهتر
گوگل ابزارهای زیادی برای بررسی عملکرد سایت موبایلتان در اختیار شما قرار میدهد. ابزارهایی مثل PageSpeed Insights و تست Mobile-Friendly.
با این حال، شما میتوانید مستقیماً از طریق ابزار Site Audit ما، اطلاعات جزئیتری در مورد عملکرد صفحات دریافت کنید.
توصیه میشه ابتدا مقاله کامل ما در مورد راهنمای سایت سمراش مطالعه کنید بعد ادامه مطلب رو بخونید.
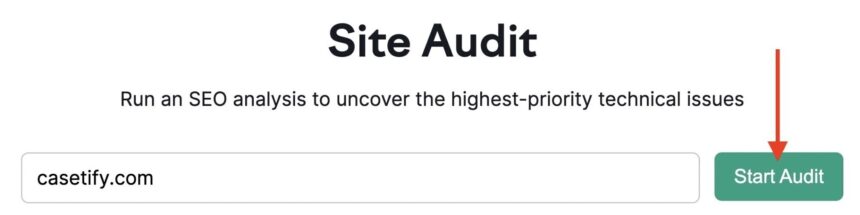
ابتدا برای وبسایت خود یک ممیزی (audit) راهاندازی کنید.
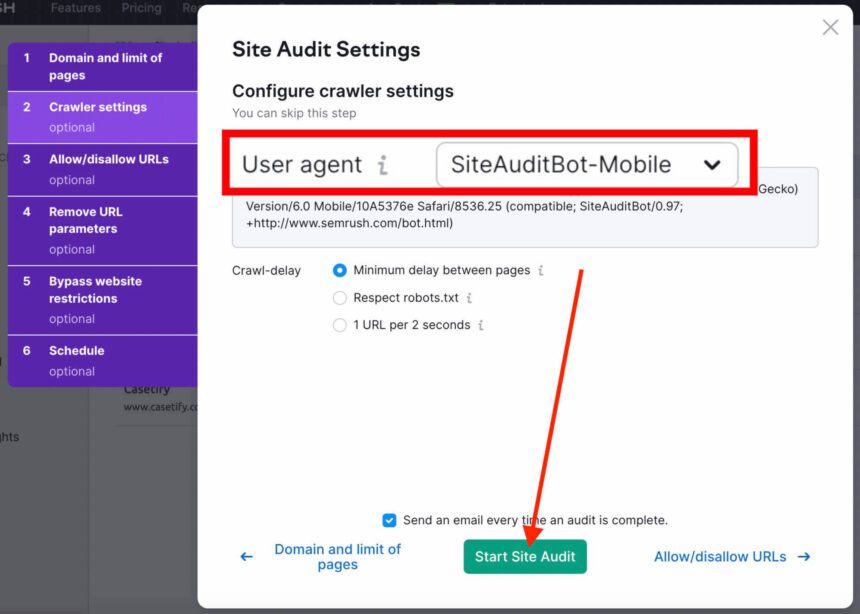
تنظیمات خزنده (crawler) را دو بار بررسی کنید و مطمئن شوید روی “SiteAuditBot-Mobile” تنظیم شده باشد. سپس روی «شروع ممیزی سایت» کلیک کنید.
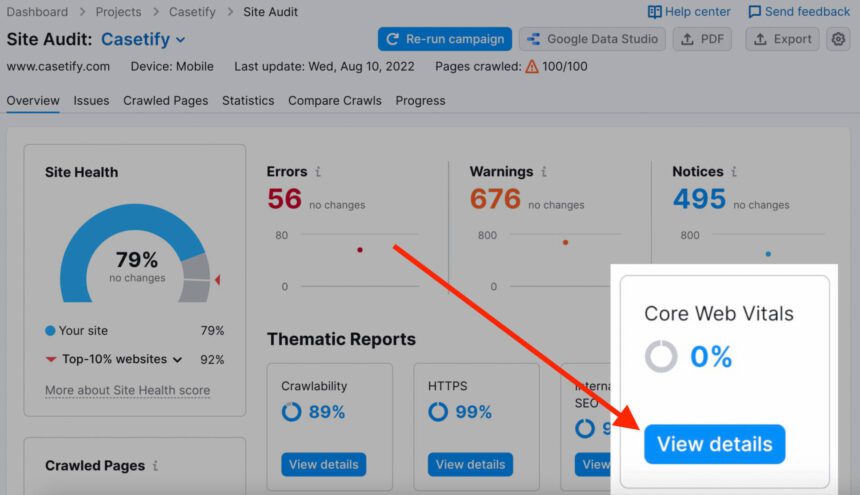
پس از تکمیل ممیزی، به گزارش «Core Web Vitals» بروید که در بخش گزارشهای موضوعی (Thematic Reports) در صفحه اصلی قرار دارد.
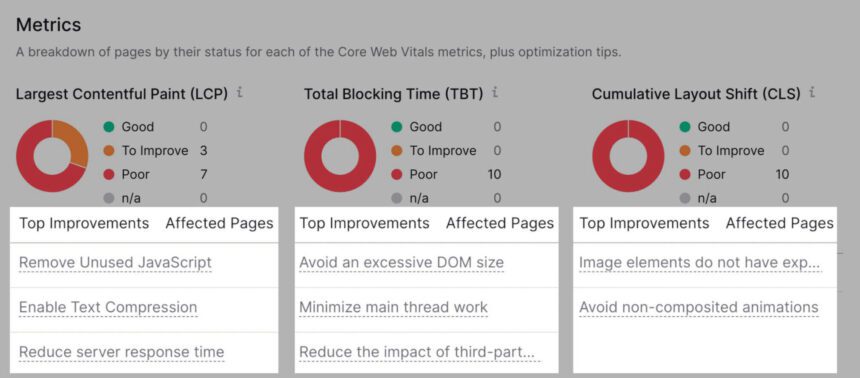
در اینجا، خلاصهای از امتیاز «Core Web Vitals» سایت خود به همراه لیستی از پیشنهادات برای بهبود صفحات خاص مشاهده خواهید کرد.
توصیه میکنیم این تنظیمات (به همراه هر تنظیم فنی دیگری که باید در سایت خود اعمال کنید) را انجام دهید. سپس، مجدداً ممیزی سایت خود را اجرا کنید تا بررسی کنید که همه چیز مرتب است.
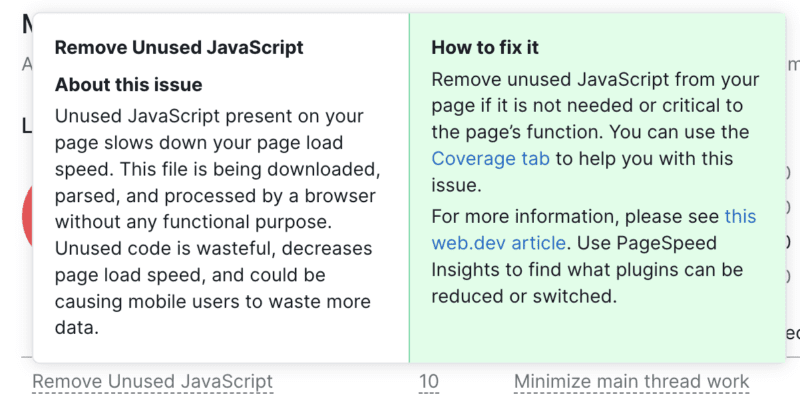
روی تسکی که میخواهید با آن شروع کنید کلیک کنید تا نمای کلی از مشکلی که وجود دارد و نحوه رفع آن را به سرعت ببینید.
5. بهینهسازی تگ عنوان و توضیحات متا برای سئوی موبایل
بهینهسازی تگ عنوان و توضیحات متا میتونه نرخ کلیک (CTR) صفحه شما رو بالا ببره.
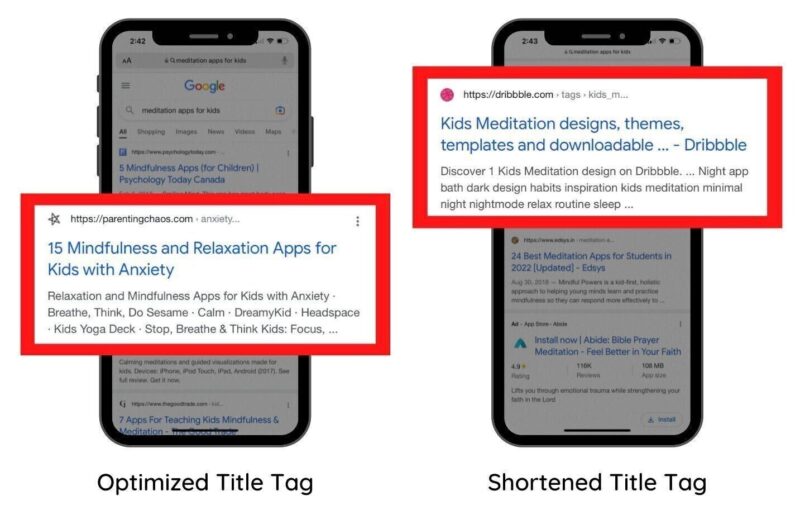
برای بهینهسازی تگهای عنوان برای جستجوی موبایل، عنوانتون رو بین 50 تا 60 کاراکتر نگه دارید.
گوگل 99.9 درصد از عناوین بالای 70 کاراکتر رو کوتاه میکنه یا دوباره مینویسه. عنوانهایی با طول توصیهشده کمتر احتمال داره که کوتاه یا بازنویسی بشن.
چندتا نکتهی دیگه دربارهی تگ عنوان:
- روی یک کلمه کلیدی اصلی تمرکز کنید.
- از انباشتن کلمات کلیدی خودداری کنید.
- عنوان هر صفحه رو منحصر به فرد کنید.
- اطلاعات مهم رو در ابتدای عنوان قرار بدین.
حالا بریم سراغ توضیحات متا:
بهتره توضیحات متاتون رو زیر 120 کاراکتر نگه دارید.
اگه بیشتر باشه، احتمالا برای موبایل خیلی طولانی میشه (و گوگل ممکنه اونا رو کوتاه کنه یا دوباره بنویسه). پس، بهتره زیر 120 کاراکتر باشن. به این ترتیب، کاربرها میتونن کل توضیحات رو ببینن، چه روی کامپیوتر باشن چه روی موبایل.
چندتا نکتهی دیگه دربارهی توضیحات متا برای موبایل:
- خلاصهای از محتوای صفحهتون بنویسید.
- برای هر صفحه توضیحات متا منحصربهفرد داشته باشید.
- کلمه کلیدی اصلیتون رو هم توش بگنجونید.
- یه فراخوان به عمل (Call to Action) یا یه پیشنهاد ارزشمند اضافه کنید تا کاربرها رو به کلیک کردن تشویق کنید.
6. موقعیت خود را در نتایج جستجوی موبایل رصد کنید.
تحرک و استفاده از گوشیهای هوشمند امروزه بسیار زیاد است و به همین دلیل، بررسی جایگاه وبسایت شما در نتایج جستجوی موبایل اهمیت زیادی پیدا کرده است. برای این کار، میتوانید از ابزاری به نام «ردیابی موقعیت» (Position Tracking) استفاده کنید.
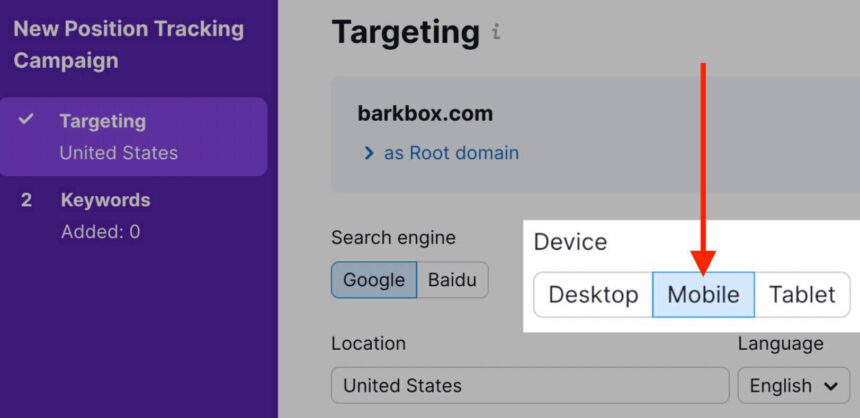
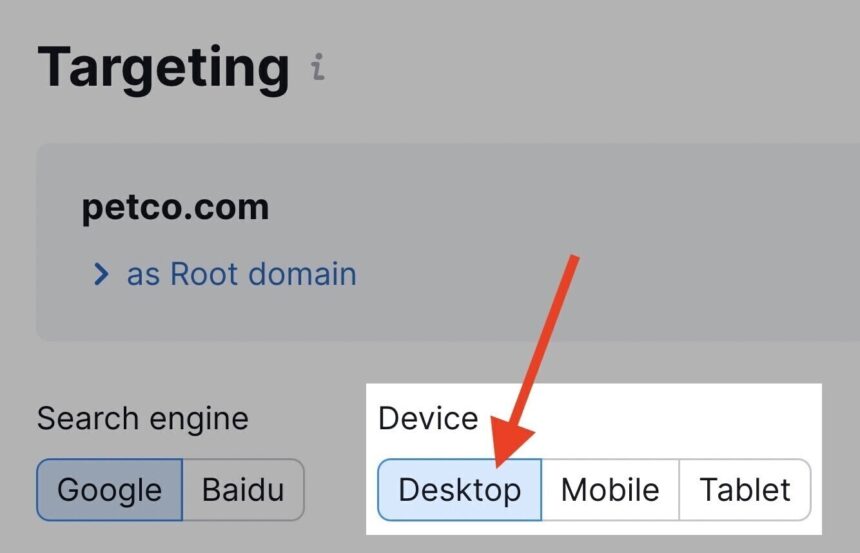
هنگام راهاندازی کمپین ردیابی موقعیت، مطمئن شوید که زیر دستهی «دستگاه» (Device)، گزینهی «موبایل» را انتخاب کردهاید.
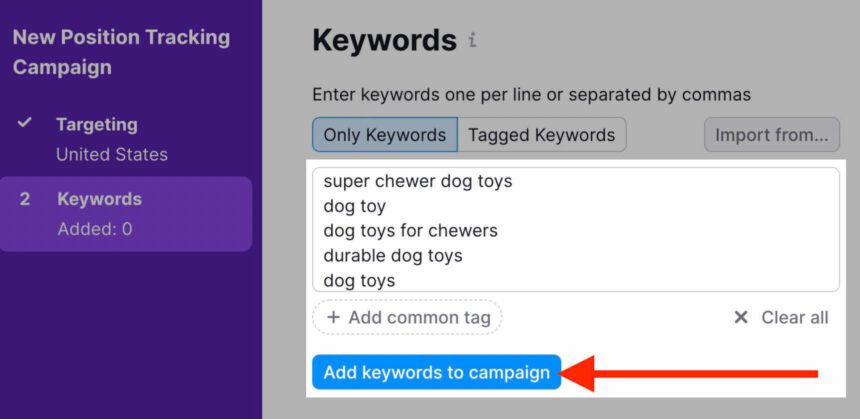
حالا کلیدواژههایی را که میخواهید موقعیت آنها را رصد کنید وارد کرده و روی «افزودن کلیدواژه به کمپین» کلیک کنید.
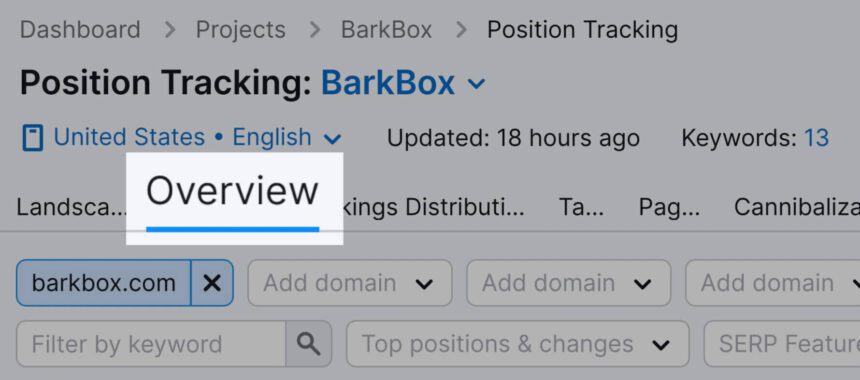
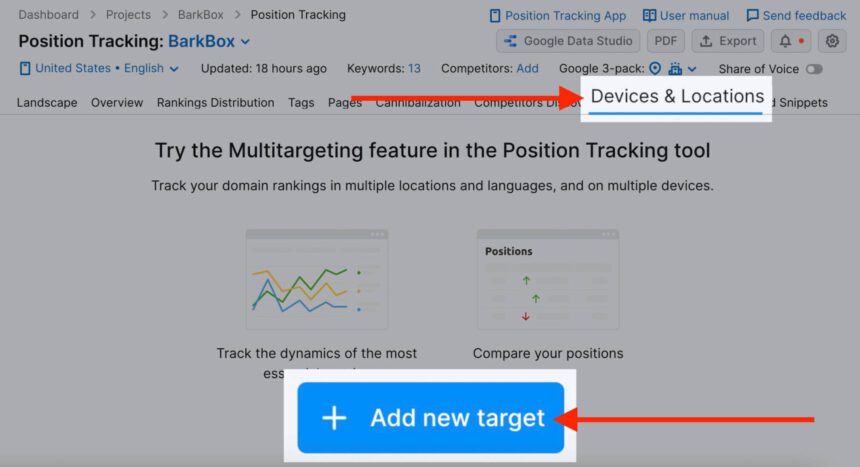
پس از تکمیل راهاندازی، به تب «بررسی کلی» (Overview) بروید.
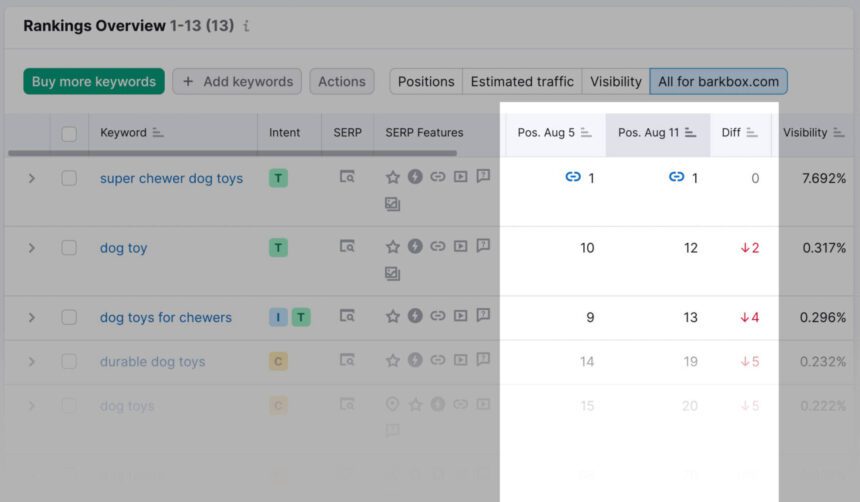
در این تب میتوانید با اسکرول کردن به پایین، به خلاصهای از موقعیت کلیدواژههای انتخابی خود در جستجوی موبایل دسترسی پیدا کنید.
اگر یک حساب کاربری Semrush Business یا Guru دارید، میتوانید با مراجعه به تب «دستگاهها و موقعیتها» (Devices & Locations)، ترافیک موبایل را با ترافیک دسکتاپ برای کلیدواژههای ردیابیشده مقایسه کنید.
برای این کار، کافیست روی «افزودن هدف جدید» (Add new target) کلیک کنید. سپس، همان کلیدواژههایی را که قبلاً اضافه کردهاید، وارد کنید؛ اما این بار به جای «موبایل»، گزینهی «دسکتاپ» را انتخاب کنید.
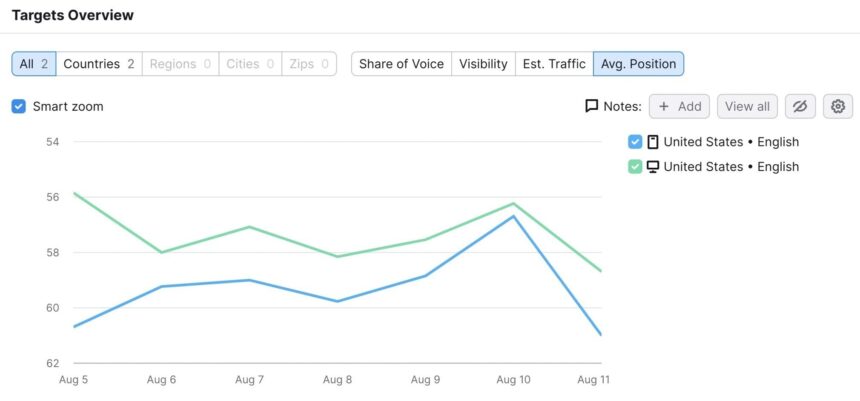
حالا میتوانید تفاوت عملکرد دسکتاپ و موبایل را برای کلیدواژههای ردیابیشده خود مشاهده کنید.
برای اینکه بدون صرف وقت زیاد، همواره از موقعیت کلیدواژههای ردیابیشده خود باخبر باشید، روی آیکون زنگ در گوشهی بالا سمت راست صفحه کلیک کنید تا از کمپین ردیابی موقعیت خود، ایمیلهای هفتگی دریافت نمایید.
۷. عملکرد سئوی موبایل رقبای خود را بررسی کنید
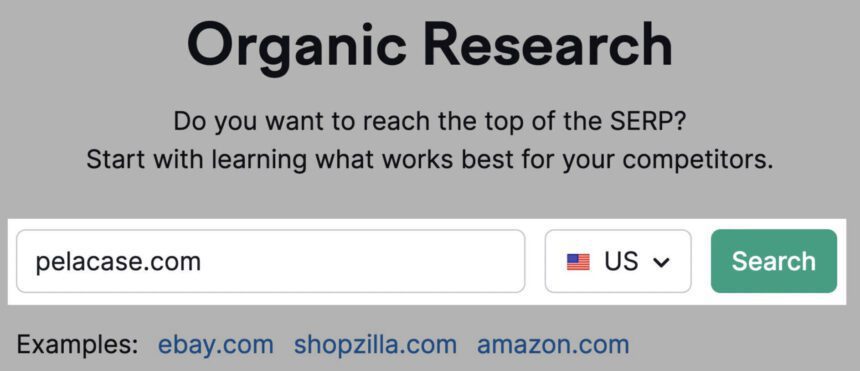
برای داشتن یک دید کلی از عملکرد موبایل رقبایتان، به یک ابزار تحقیق رقیب مانند بخش “تحقیق ارگانیک” در Semrush سر بزنید.
در اینجا، میتوانید بهترین کلمات کلیدی رقبای خود را پیدا کنید، رقبای ارگانیک جدید را کشف کنید و تغییرات رتبه دامنهها را مشاهده کنید.
با وارد کردن دامنهای که میخواهید بررسی کنید، شروع کنید.
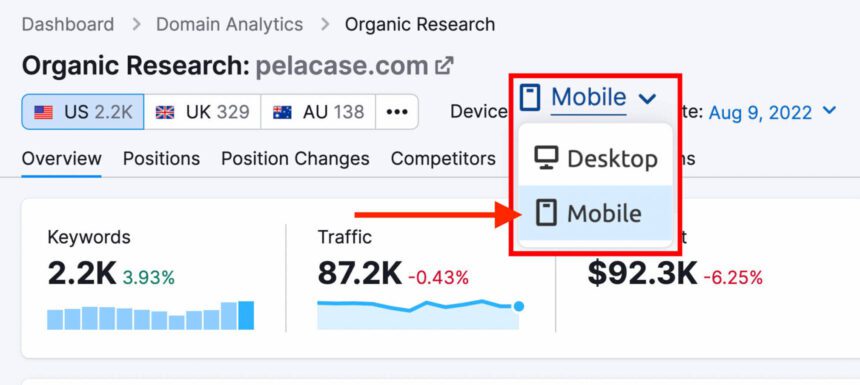
صفحه اصلی نمای کلی مانند تصویر زیر خواهد بود. (برای دریافت دادههای صحیح، مطمئن شوید که دستگاه را روی «موبایل» تنظیم کردهاید):
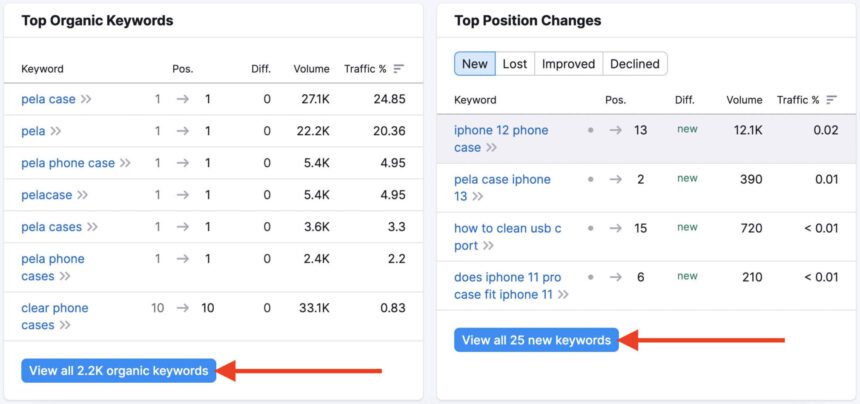
به پایین اسکرول کنید تا کلمات کلیدی برتر رقیب و تغییرات رتبه آنها را ببینید. برای جزئیات بیشتر، روی گزارشهای مربوطه کلیک کنید.
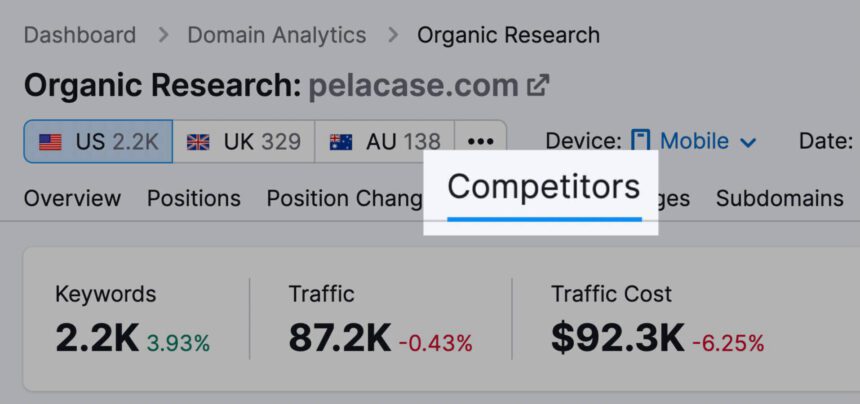
برای یافتن رقبای مرتبط، روی تب «رقبا» در بالای صفحه کلیک کنید.
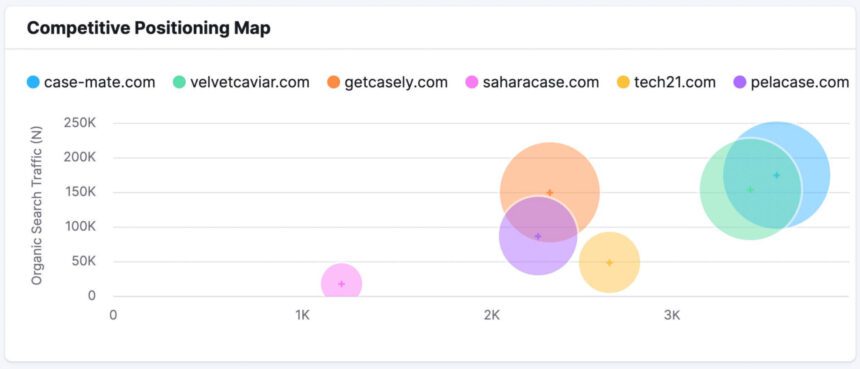
یک نقشه موقعیت رقابتی را مشاهده خواهید کرد که در آن برترین رقبای شما برجسته شدهاند. همچنین یک نمودار وجود دارد که کلمات کلیدی مشترک، سطح رقابت و موارد دیگر را برای تمام سایتهای رقیب پوشش میدهد.
روش دیگری برای یافتن فرصتها استفاده از ابزار «شکاف کلمات کلیدی» است.
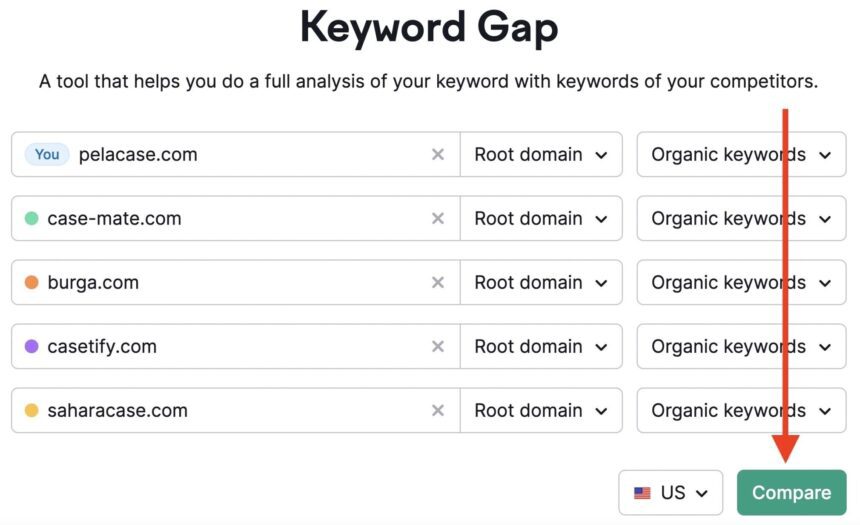
به این ابزار بروید و دامنه خود را در کنار دامنههای حداکثر چهار رقیب وارد کنید. سپس دکمه «مقایسه» را بزنید.
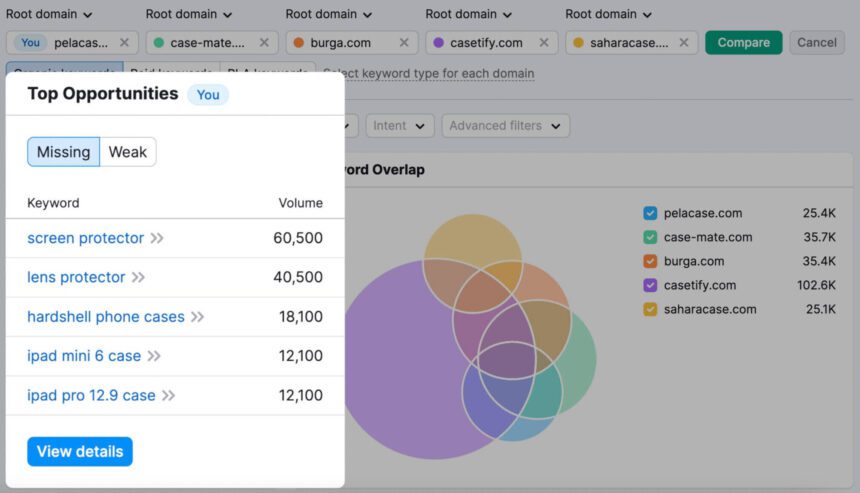
گزارشی دریافت خواهید کرد که حاوی لیست کوتاهی از کلمات کلیدی است که رقبای شما برای آنها رتبه میگیرند (اما شما نه).
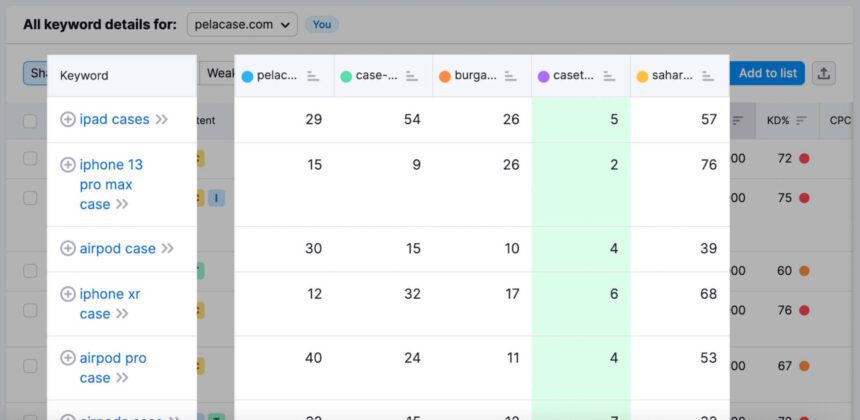
در زیر آن، جدولی با کلمات کلیدی بیشتری نیز مشاهده خواهید کرد. این جدول دادههایی در مورد رتبه شما و رقبایتان برای هر کلمه کلیدی ارائه میدهد.
رقبای خود را تجزیه و تحلیل کنید تا فرصتهای کلمات کلیدی را که ممکن است به طور دیگری از دست داده باشید، پیدا کنید.
۸. مقایسه عملکرد سئوی وبسایت در دسکتاپ و موبایل
میتوانید از گوگل آنالیتیکس برای مقایسه عملکرد صفحات وبسایت خود در دسکتاپ و موبایل استفاده کنید.
مراحل:
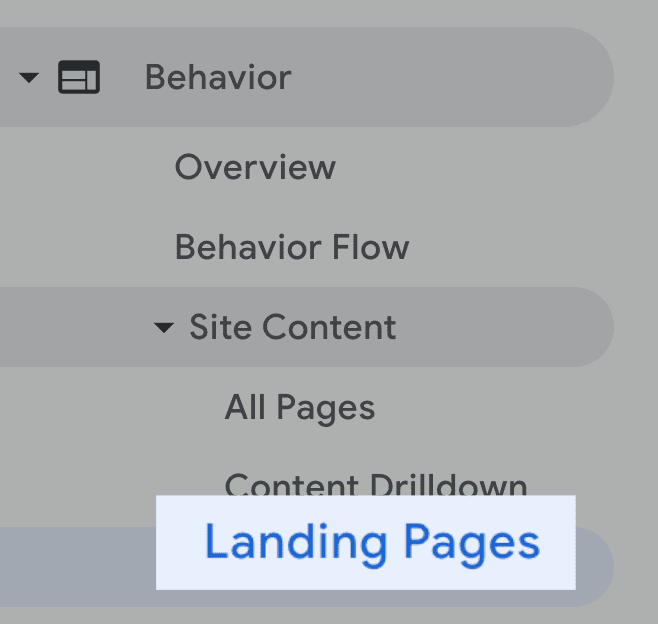
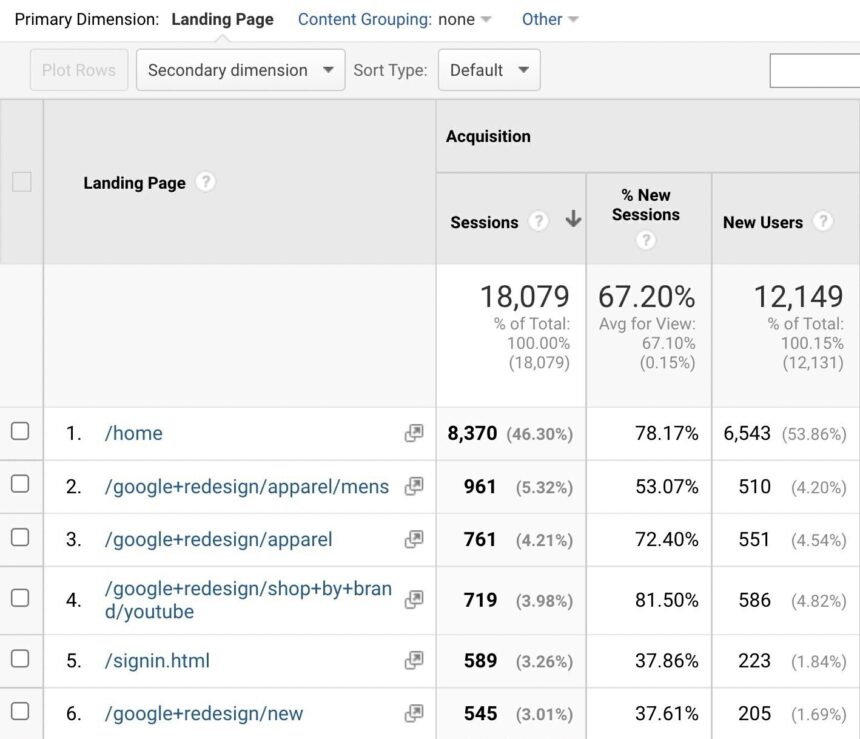
۱. وارد حساب گوگل آنالیتیکس خود شوید. در نوار ناوبری سمت چپ به بخش “Behavior” > “Site Content” > “Landing Pages” بروید.
در اینجا، لیستی از تمام صفحات شما نمایش داده میشود. بهترین صفحات از نظر عملکرد در رتبههای بالاتر قرار میگیرند.
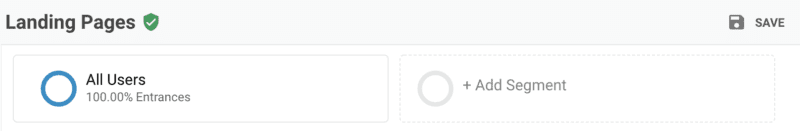
۲. برای مشاهده اطلاعات موبایل و دسکتاپ برای هر صفحه، روی «افزودن بخش (Add Segment)» در بالای صفحه کلیک کنید.
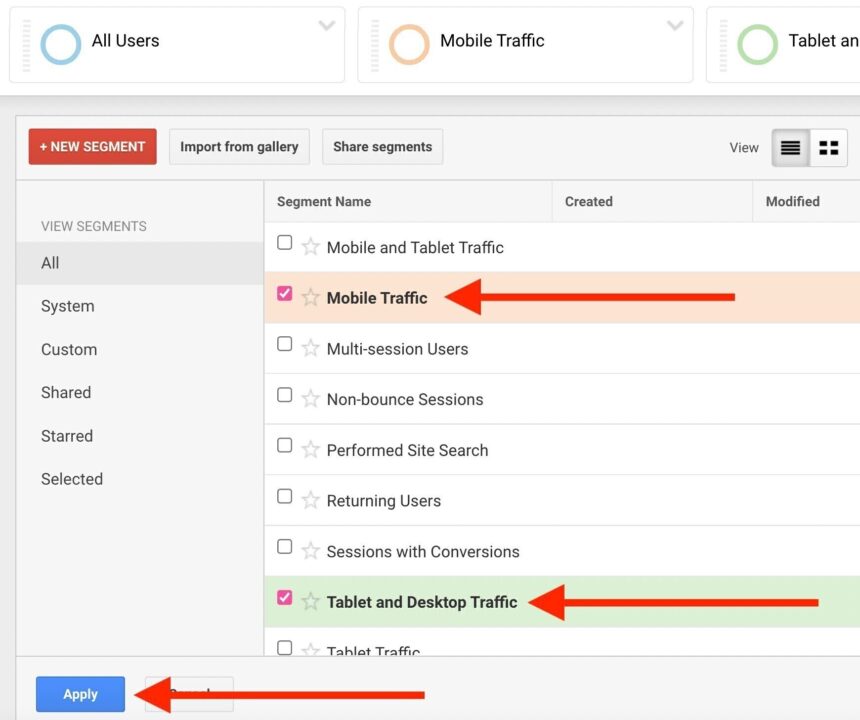
۳. بخشهای «ترافیک موبایل (Mobile Traffic)» و «ترافیک تبلت و دسکتاپ (Tablet and Desktop Traffic)» را انتخاب کنید. سپس روی «اعمال (Apply)» کلیک کنید.
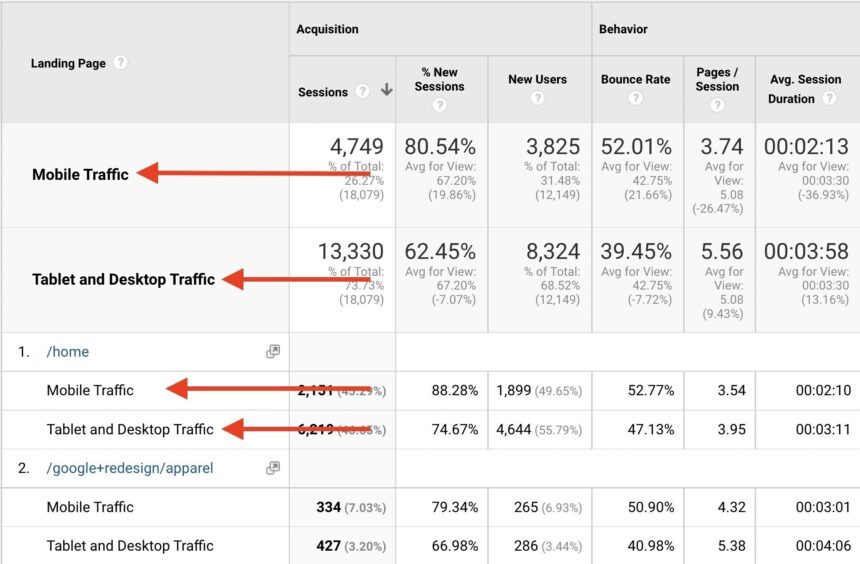
با انجام این کار، حالا میتوانید ترافیک موبایل و دسکتاپ (و تبلت) را برای هر صفحه به صورت جداگانه مشاهده کنید.
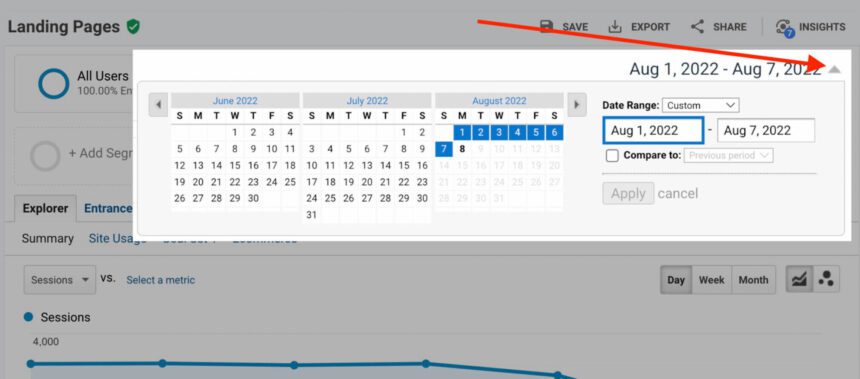
۴. همچنین میتوانید برای دستیابی به نتایج دقیقتر، بازه زمانی مورد نظر را تنظیم کنید.
۵. صفحاتی را که ترافیک دسکتاپ آنها در مقایسه با ترافیک موبایل بسیار بیشتر است، بررسی کنید.
از آنجایی که امروزه اکثر کاربران از طریق موبایل جستجو میکنند، ترافیک بالای دسکتاپ ممکن است نشان دهنده وجود مشکل در قابلیت استفاده (usability) نسخهی موبایل صفحه مورد نظر باشد.
منبع : The Complete Guide to Mobile SEO