Core Web Vitals چیست؟
هستههای حیاتی وب (Core Web Vitals) مجموعهای از سه معیار هستند که سرعت، تعامل و ثبات بصری یک صفحه وب را اندازهگیری میکنند. این معیارها به عنوان عوامل مهم رتبهبندی در سئو (SEO) شناخته میشوند و ارتقای آنها میتواند به رتبهبندی بالاتر وبسایت شما در نتایج جستجو و ارائه تجربهای کاربری بهتر کمک کند.
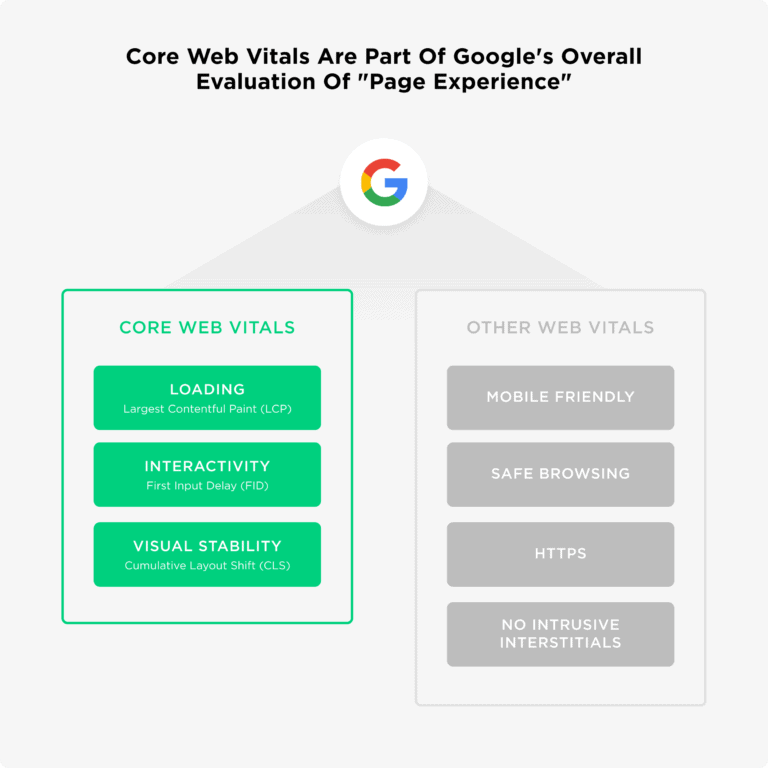
به طور خلاصه، هستههای حیاتی وب، زیرمجموعهای از فاکتورهایی هستند که در نمره “تجربه صفحه” گوگل (به طور کلی، معیار گوگل برای سنجش UX کلی صفحه شما) لحاظ میشوند.
سه عامل حیاتی وب (Core Web Vitals) چیست؟
سه عامل حیاتی وب (Core Web Vitals) معیارهایی هستند که گوگل برای سنجش سرعت، پاسخگویی و پایداری بصری یک صفحه وب در نظر میگیرد. صفحاتی که در این معیارها عملکرد خوبی داشته باشند، تجربه کاربری بهتری را برای بازدیدکنندگان به ارمغان میآورند.
این سه عامل حیاتی عبارتند از:
-
بزرگترین عنصر محتوا (Largest Contentful Paint – LCP): این معیار مدت زمان بارگذاری بزرگترین عنصر محتوی روی یک صفحه را اندازهگیری میکند. برای ارائه یک تجربه کاربری خوب، LCP باید کمتر از ۲.۵ ثانیه باشد.
-
تغییر غیرمنتظره چیدمان صفحه (Cumulative Layout Shift – CLS): این معیار میزان جابهجایی غیرمنتظرهی بخشهای مختلف صفحه حین بارگذاری را اندازهگیری میکند. برای داشتن یک تجربه کاربری خوب، CLS باید کمتر از ۰.۱ باشد.
-
تأخیر در تعامل اولیه (First Input Delay – FID): این معیار مدت زمان واکنش مرورگر به اولین تعامل کاربر با صفحه، مانند کلیک یا ضربه را اندازهگیری میکند. برای داشتن یک تجربه کاربری خوب، FID باید کمتر از ۱۰۰ میلیثانیه باشد.
یک نکتهی مهم: گوگل اعلام کرده است که معیار دیگری به نام «تأخیر تعامل تا رنگآمیزی بعدی (Interaction to Next Paint – INP)» در ماه مارس ۲۰۲۴ جایگزین FID در میان Core Web Vitals خواهد شد. برای داشتن یک تجربهی سریع و پاسخگو، INP باید ۲۰۰ میلیثانیه یا کمتر باشد.
میتوانید اطلاعات مربوط به Core Web Vitals وبسایت خود را در بخش «پیشرفتها» (enhancements) حساب Google Search Console پیدا کنید.
چرا سرعت و عملکرد اصلی وب (Core Web Vitals) مهم است؟
گوگل قصد دارد تجربه کاربری صفحه را به یک فاکتور رسمی برای رتبهبندی گوگل تبدیل کند.
تجربه کاربری ترکیبی از فاکتورهای مهم برای گوگل در نظر گرفته میشود که بر تجربه کاربر تاثیر میگذارد. این فاکتورها شامل موارد زیر هستند:
- HTTPS (امنیت اتصال)
- سازگاری با موبایل
- عدم وجود تبلیغات مزاحم پاپآپ
- مرور امن (یعنی نداشتن بدافزار در صفحه شما)
علاوه بر این موارد، سرعت و عملکرد اصلی وب (Core Web Vitals) بخش بسیار مهمی از این امتیاز کلی به حساب میآید.
در واقع، با توجه به اعلامیه گوگل و نام این فاکتور، میتوان گفت سرعت و عملکرد اصلی وب بیشترین تاثیر را بر امتیاز تجربه کاربری صفحه شما خواهد داشت.
این نکته مهم است که تجربه کاربری عالی به طور جادویی شما را به رتبه ۱ گوگل نمیرساند. گوگل اعلام کرده است که تجربه کاربری یکی از چندین فاکتور (تقریبا ۲۰۰ فاکتور) برای رتبهبندی وبسایتها در نتایج جستجو است.
بنابراین، نیازی به نگرانی شدید وجود ندارد. گوگل اعلام کرده است که تا سال آینده برای بهبود امتیاز سرعت و عملکرد اصلی وب (Core Web Vitals) سایت خود فرصت دارید.
با این حال، اگر میخواهید امتیاز این فاکتور را زودتر از آن زمان بهبود دهید، عالی است!
در این راهنما، به بررسی هر سه مورد از سرعت و عملکرد اصلی وب (Core Web Vitals) میپردازیم و به شما نشان میدهیم که چگونه هر کدام از آنها را بهبود بخشید.
سرعت بارگذاری محتوای اصلی (LCP)
سرعت بارگذاری محتوای اصلی (LCP) معیاری برای سنجش زمان مورد نیاز برای نمایش بخش اصلی محتوای یک صفحه از دید کاربر واقعی است.
به عبارت دیگر، LCP مدت زمانی است که از کلیک روی یک لینک تا مشاهده شدن اکثر محتوای آن صفحه در مرورگر طول میکشد.
LCP با سایر معیارهای سرعت صفحه متفاوت است. بسیاری از معیارهای دیگر سرعت صفحه (مانند TTFB و First Contextual Paint) لزوماً نشان دهندهی تجربهی کاربر هنگام باز کردن یک صفحه وب نیستند.
از طرف دیگر، LCP بر روی چیزی که واقعاً در مورد سرعت صفحه اهمیت دارد تمرکز میکند: امکان مشاهده و تعامل با محتوای صفحه.
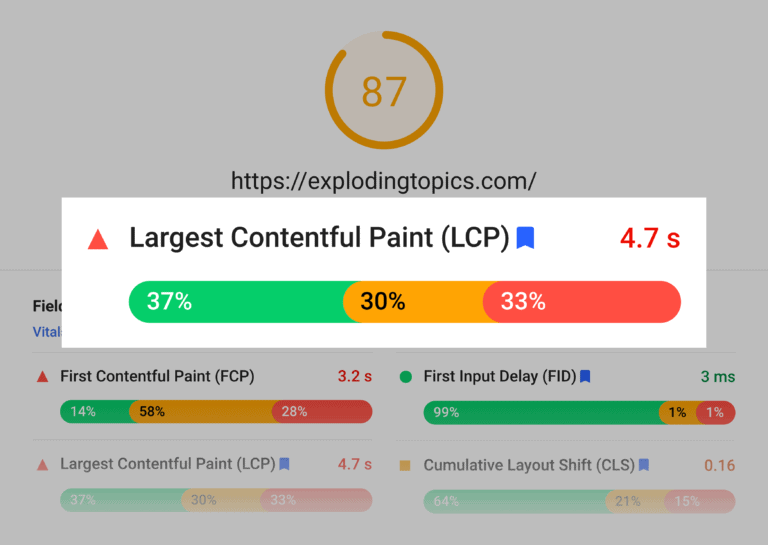
میتوانید با استفاده از ابزارهایی مانند Google PageSpeed Insights یا Website Checker، امتیاز LCP خود را بررسی کنید.
ابزارهای تست سرعت سایت، به ویژه در شناسایی بخشهایی که نیاز به بهبود دارند، بسیار مفید هستند. همچنین، یک مزیت استفاده از Google PageSpeed Insights نسبت به ابزاری مانند webpagetest.org این است که میتوانید ببینید صفحه شما در دنیای واقعی (بر اساس دادههای مرورگر Chrome) چه عملکردی داشته است.
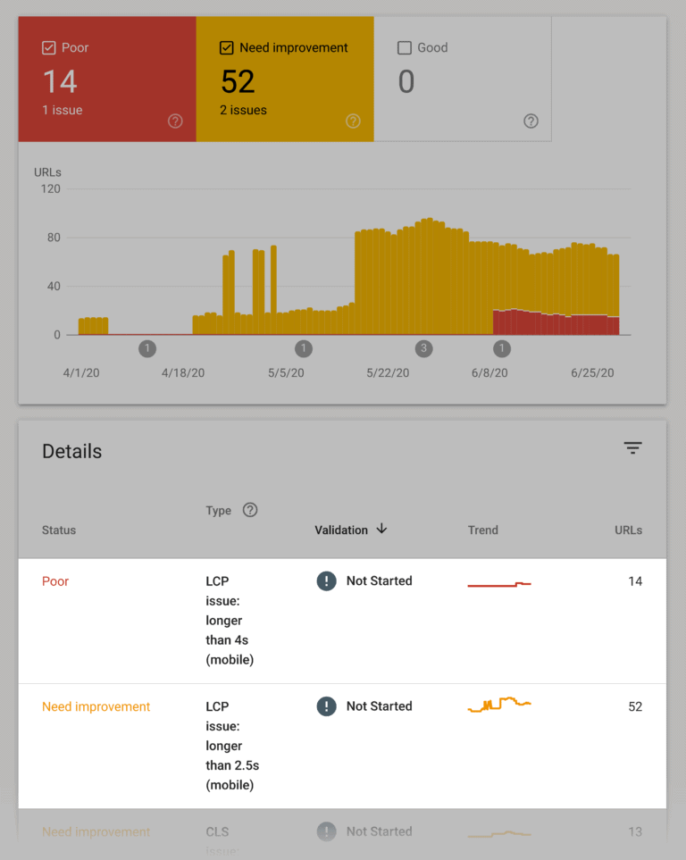
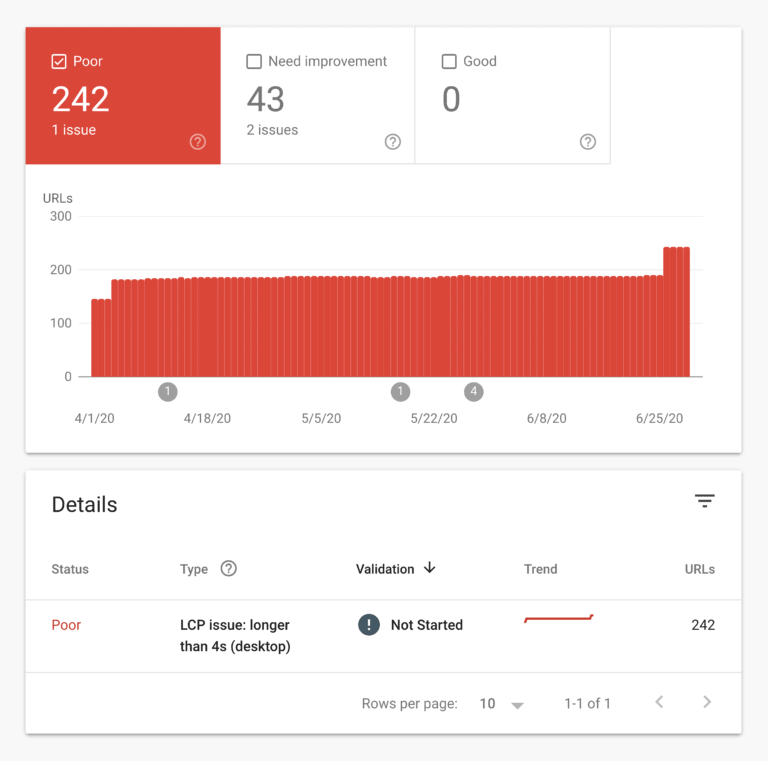
با این حال، توصیه میکنم دادههای LCP خود را در کنسول جستجوی گوگل (Google Search Console) بررسی کنید.
دلیل این توصیه چیست؟
دادههای کنسول جستجوی گوگل، همانند Google PageSpeed Insights، از گزارش تجربه کاربری کاربران کروم (Chrome User Experience Report) به دست میآید.
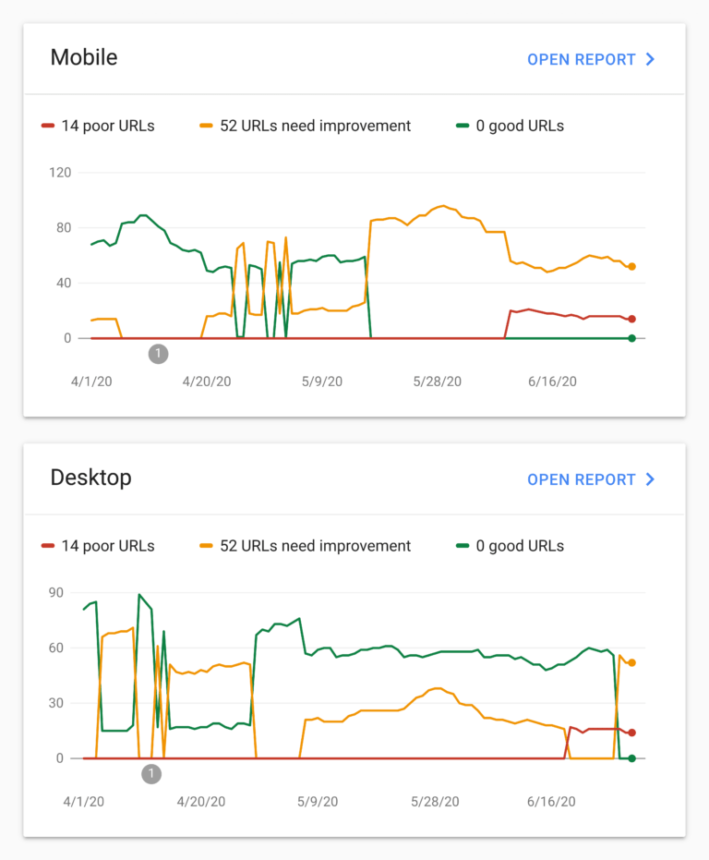
اما برخلاف PageSpeed Insights، شما میتوانید دادههای LCP را برای کل وبسایت خود مشاهده کنید. بنابراین به جای تجزیه و تحلیل تک تک صفحات به صورت تصادفی، فهرستی از URLها را به دست میآورید که عملکرد آنها از نظر LCP خوب، ضعیف یا در سطح متوسط است.
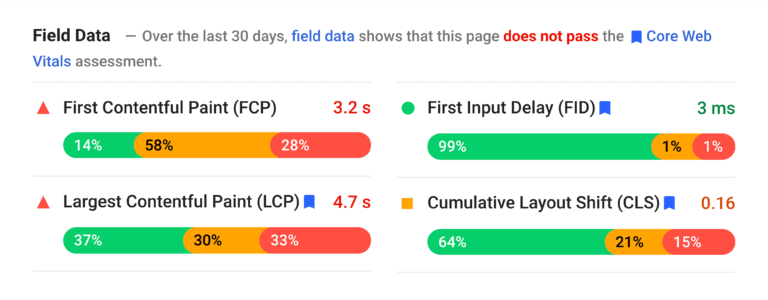
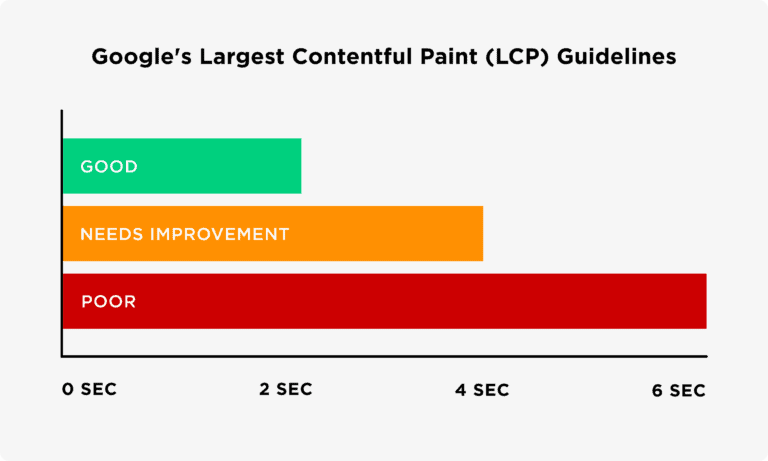
در همین راستا، گوگل دستورالعملهای خاصی برای LCP دارد. آنها سرعت LCP را به سه دسته تقسیم میکنند: خوب (Good)، نیاز به بهبود (Needs Improvement) و ضعیف (Poor).
به طور خلاصه، هدف این است که LCP هر صفحه از وبسایت شما در مدت زمان 2.5 ثانیه به دست بیاید.
این کار برای صفحات وب بزرگ یا صفحاتی با ویژگیهای فراوان، میتواند یک چالش واقعی باشد.
در همین راستا، در اینجا چند مورد برای بهبود LCP وبسایت شما آورده شده است:
- حذف هر اسکریپت غیرضروری از منابع خارجی: مطالعهی اخیر ما در مورد سرعت صفحه نشان داد که هر اسکریپت خارجی، سرعت بارگذاری صفحه را به میزان 34 میلیثانیه کاهش میدهد.
- ارتقاء سرویس میزبانی وب: هاستینگ بهتر به معنای زمان بارگذاری کلی (از جمله LCP) سریعتر است.
- راهاندازی بارگذاری تنبل (lazy loading): بارگذاری تنبل، نحوهی بارگذاری تصاویر را بهینه میکند تا آنها تنها زمانی که کاربر به پایین صفحه اسکرول میکند، دانلود شوند. بدین ترتیب، میتوانید LCP را به طور قابل توجهی سریعتر به دست آورید.
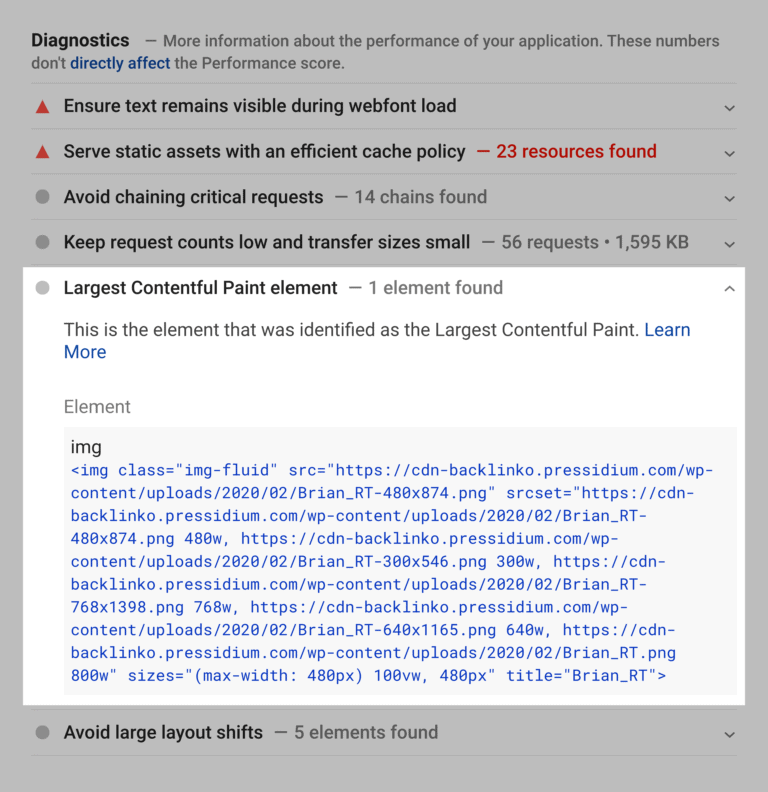
- حذف عناصر بزرگ صفحه: Google PageSpeed Insights به شما اطلاع میدهد که آیا صفحهتان دارای عنصری است که سرعت LCP را کاهش میدهد.
- بهینهسازی کد CSS: کد CSS حجیم میتواند زمان LCP را به طور قابل توجهی به تأخیر بیندازد.
تاخیر در پاسخگویی اولیه (FID)
حالا بیایید دومین مورد از معیارهای اساسی وب تحت وب گوگل (Core Web Vitals) را بررسی کنیم: تاخیر در پاسخگویی اولیه (FID).
تا این مرحله، صفحه شما به FCP (رندر محتوای اولیه) دست یافته است. اما سوال اینجاست: آیا کاربران میتوانند با صفحه شما تعامل برقرار کنند؟
خب، این دقیقا همان چیزی است که FID اندازهگیری میکند: مدتی که طول میکشد تا کاربر بتواند واقعاً با صفحه شما تعامل برقرار کند.
نمونههایی از تعاملات عبارتند از:
- انتخاب یک گزینه از منو
- کلیک بر روی یک لینک در نوار ناوبری سایت
- وارد کردن ایمیل خود در یک فیلد
- باز کردن متن آکاردئون (accordion text) در دستگاههای تلفن همراه
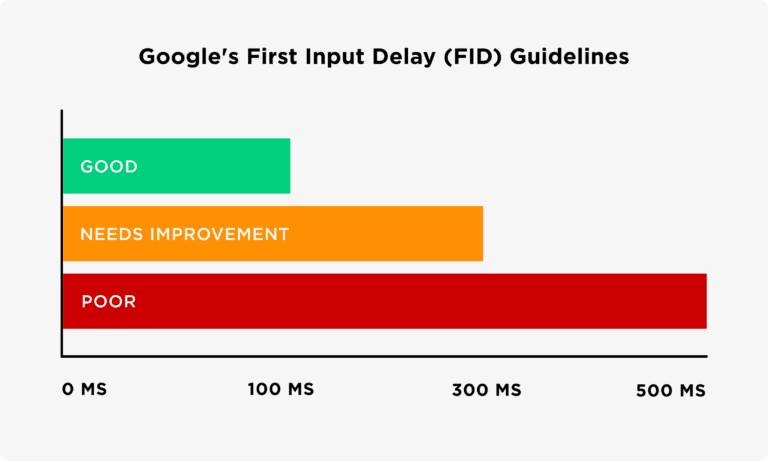
گوگل FID را مهم میداند زیرا نحوه تعامل کاربران واقعی با وبسایتها را در نظر میگیرد. و مانند FCP، آنها معیارهای خاصی برای FID قابل قبول دارند.
البته به صورت فنی، FID مدت زمان وقوع یک رویداد در صفحه را اندازهگیری میکند. بنابراین از این نظر، این یک امتیاز سرعت صفحه است. اما FID یک قدم فراتر میرود و مدت زمانی را اندازهگیری میکند که کاربران واقعاً بتوانند کاری را در صفحه شما انجام دهند.
برای صفحهای که ۱۰۰٪ محتوایی است (مانند یک پست وبلاگ یا مقاله خبری)، FID احتمالاً اهمیت زیادی ندارد. تنها تعامل واقعی، اسکرول به پایین صفحه یا بزرگنمایی و کوچکنمایی با دو انگشت است.
در واقع، سرچ کنسول من حتی FID را برای سایت من گزارش نمیکند. حدس میزنم به این دلیل است که من هیچ صفحه ورود به سیستمی ندارم. یا صفحات دیگری که کاربر نیاز داشته باشد فوراً چیزی را وارد کند.
اما برای صفحهی ورود به سیستم، صفحهی ثبتنام یا سایر صفحاتی که کاربران باید به سرعت روی چیزی کلیک کنند، FID بسیار مهم است.
برای مثال، به تجربه بارگذاری صفحهای مانند این فکر کنید:
با صفحهای مانند این، مدت زمان بارگذاری محتوا چندان مهم نیست. مهم این است که چقدر سریع میتوانید شروع به تایپ کردن اطلاعات ورود خود کنید.
با این اوصاف، در اینجا چند کار وجود دارد که میتوانید برای بهبود امتیاز FID سایت خود انجام دهید:
- جاوا اسکریپت را به حداقل برسانید (یا به تعویق بیندازید): زمانی که مرورگر در حال بارگذاری JS است، تعامل کاربران با صفحه تقریباً غیرممکن است. بنابراین، به حداقل رساندن یا به تعویق انداختن JS در صفحه شما برای FID کلیدی است.
- اسکریپتهای غیرضروری شخص ثالث را حذف کنید: درست مانند FCP، اسکریپتهای شخص ثالث (مانند Google Analytics، نقشههای حرارتی و غیره) میتوانند بر FID تأثیر منفی بگذارند.
- از کش مرورگر استفاده کنید: این به بارگذاری سریعتر محتوا در صفحه شما کمک میکند. که به مرورگر کاربر کمک میکند تا وظایف بارگذاری JS را حتی سریعتر انجام دهد.
پرش محتوا در صفحه (CLS) چیست و چگونه بر سئوی شما تاثیر میگذارد؟
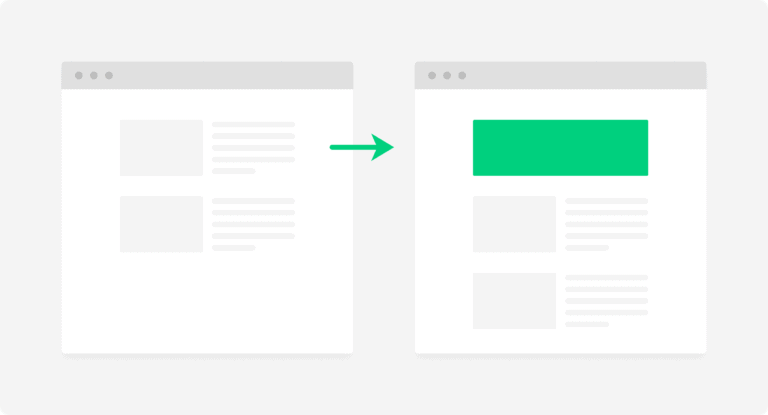
پرش محتوا در صفحه (CLS) به میزان ثبات یک صفحه در هنگام بارگذاری (یعنی ثبات بصری) اشاره دارد.
به عبارت ساده، اگر هنگام بارگذاری صفحه، عناصر موجود در آن جابجا شوند، یعنی شما یک CLS بالا دارید. این برای سئوی شما مضر است.
برعکس، میخواهید عناصر صفحهتان در حین بارگذاری تا حد امکان ثابت باشند. به این ترتیب، کاربران مجبور نمیشوند بعد از اینکه صفحه به طور کامل بارگذاری شد، دوباره به دنبال لینکها، تصاویر و فیلدهای صفحه بگردند یا به اشتباه روی چیزی کلیک کنند.
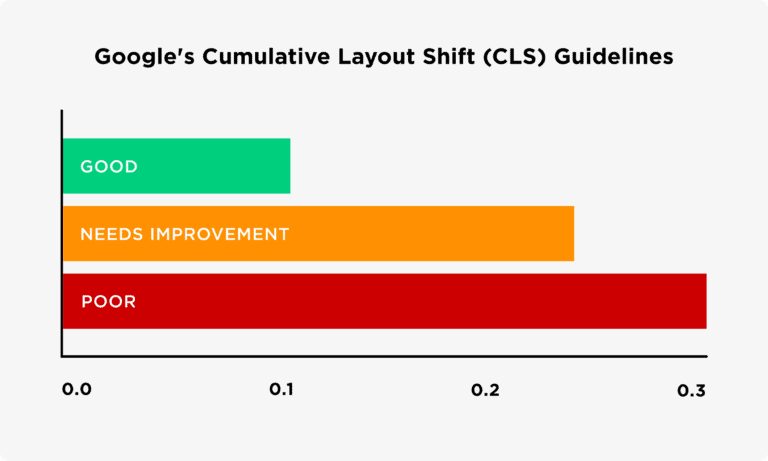
گوگل معیارهای خاصی را برای CLS تعیین کرده است:
همانطور که میبینید، این موضوعی است که باید روی آن کار کنم، به خصوص در نسخه موبایل سایت.
راهکارهای ساده برای کاهش پرش محتوا در صفحه (CLS)
در اینجا چند راهکار ساده برای به حداقل رساندن پرش محتوا در صفحه آورده شده است:
- استفاده از ابعاد مشخص برای هر رسانه (فیلم، تصاویر، گیفها، اینفوگرافیک و غیره): با این کار، مرورگر کاربر دقیقاً میداند که آن عنصر چه مقدار فضا در صفحه اشغال میکند و در حین بارگذاری کامل صفحه، آن را به طور ناگهانی تغییر نمیدهد.
- اطمینان حاصل کنید که برای تبلیغات فضای رزرو شده در نظر گرفته شده است: در غیر این صورت، ممکن است ناگهان در صفحه ظاهر شوند و محتوا را به پایین، بالا یا طرفین صفحه هل دهند.
- اضافه کردن عناصر رابط کاربری جدید در زیر خط تا (Fold): با این کار، محتوایی را که کاربر انتظار دارد در جای خود باقی بماند، پایین نمیروند.
تعامل تا نقاشی بعدی (INP) چیست؟
INP مخفف Interaction to Next Paint است و معیاری برای سنجش قدرت پاسخگویی مرورگر به تعامل بعدی کاربر با یک صفحه، مانند کلیک یا ضربه، پس از اتمام بارگذاری صفحه است.
این معیار شبیه به FID (First Input Delay) است، اما بر قدرت پاسخگویی صفحه پس از بارگذاری اولیه تمرکز دارد.
برای بهبود INP میتوانید اقدامات زیر را انجام دهید:
- زمان اجرای JavaScript را کاهش دهید.
- اسکریپتهای شخص ثالث را به حداقل برسانید.
- از شبکه توزیع محتوا (CDN) استفاده کنید.
- اندازه تصاویر را بهینه کنید.
- از حافظه پنهان مرورگر استفاده کنید.
منبع : Core Web Vitals